Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Cloudinary
The Cloudinary App for Agility enables users to seamlessly search, select, and associate Cloudinary resources such as Images and Videos with content.
Cloudinary is an amazing tool to help you unleash the full potential of your online media. Optimize, transform, and combine your images to create great digital experiences. Upload and stream high quality adaptive videos from your website.
This integration makes publishing Agility content with Cloudinary images/videos quick and easy.
Features
- Link to Cloudinary resources directly from Agility CMS content
- Browse and search Cloudinary resources
- Choose the transformation, quality, and optimized versions of the resource
- Preview the selected resources
- Stores the selected resource metadata in a JSON object which is returned from the Agility API
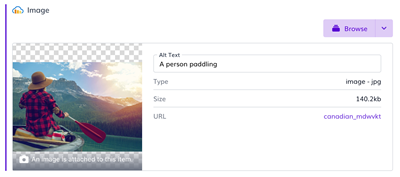
The Cloudinary Image Field
Renders an Image field that interacts with your Cloudinary assets.

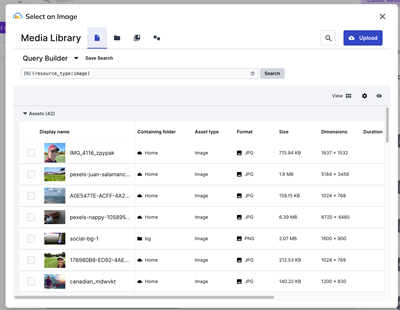
When you click the Browse action, your Cloudinary assets appear.

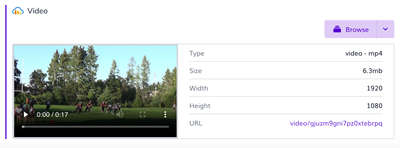
The Cloudinary Video Field
Renders a Video field that interacts with your Cloudinary assets.

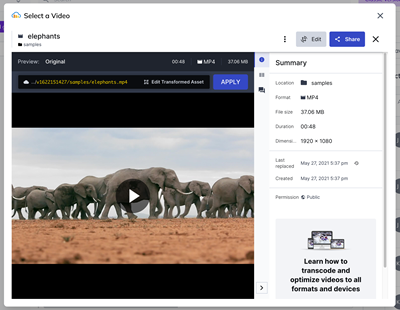
Allows you to browse your Cloudinary videos.


Requirements
In order to use this integration, some set up is required.
- Ensure you have setup Agility and Cloudinary accounts.
- Install the app from the Marketplace
- Create Content Models that use the Cloudinary Image/ Video custom fields
- Output/render the Cloudinary assets in your digital solution (i.e. website or app)
Retrieve your Cloudinary API Credentials
Log in to the Cloudinary console. Locate and take note of the Cloud name and API Key value from the main dashboard for reference later.
Install the App
You can install the app from the Settings / Apps section of Agility.
Set Up Content Models to use Cloudinary Fields
In order to use Cloudinary fields, you need to have Content Models or Page Modules in Agility CMS that utilize these new field types.
Add Cloudinary field to any Content Model in Agility CMS:
- Navigate to Models -> Content Models -> {Your Content Model}
- To add an Image field, click Add Field
- Field Name: Cloudinary Image
- Field Type: Custom Field
- Custom Field Type: Cloudinary Image
- To add a Video field, click Add Field
- Field Name: Cloudinary Video
- Field Type: Custom Field
- Custom Field Type: Cloudinary Video
Next, create some content using your Content Model.
- Navigate to an instance of your content that is based off your Content Model
- Click + New
- Fill out the fields
- On the Cloudinary Image field, click Choose. You should see your Cloudinary Media library. You can upload or choose an existing image.
- On the Cloudinary Video field, click Choose. You can upload or choose an existing video.
Render/Output the Cloudinary Assets in your Solution
Now that you've set up the field and allow editors to reference assets from Cloudinary, the next thing you'll need to do is actually output these fields in your digital solution (i.e. website or app).
The value for an Image or Video Cloudinary field will be a JSON string returned from the Content Fetch or GraphQL API.
Cloudinary Field Values
In order to properly read your Cloudinary resource, you'll need to parse the string to an object.
In JavaScript, this can be accomplished using JSON.parse(cloudinaryImageFieldValue).
API Response Format
{
//label for accessibility and seo
"alt": "label for the image",
//bytes of the selected resource
"bytes": 196261,
//the length of the video (if it is a video)
"duration": null,
//the height of the resource
"height": 854,
//the width of the resource
"width": 1280,
//the cloudinary id of the asset
"public_id": "snbrwewjrhnljh2bkllv",
//the type of resource (image/video)
"resource_type": "image",
//the https url of the asset (recommended)
"secure_url": "https://res.cloudinary.com/agility-cms/image/upload/v1622152750/snbrwewjrhnljh2bkllv.jpg",
//the http url of the asset (not recommended)
"url": "http://res.cloudinary.com/agility-cms/image/upload/v1622152750/snbrwewjrhnljh2bkllv.jpg",
//the transformed version of the asset that was selected (if any)
"derived": {
//the https url of the transformed asset
"secure_url": "https://res.cloudinary.com/agility-cms/image/upload/w_1000,c_fill,ar_1:1,g_auto,r_max,bo_5px_solid_red,b_rgb:262c35/v1623189479/snbrwewjrhnljh2bkllv.jpg",
//the http url of the trasnformed asset
"url": "http://res.cloudinary.com/agility-cms/image/upload/w_1000,c_fill,ar_1:1,g_auto,r_max,bo_5px_solid_red,b_rgb:262c35/v1623189479/snbrwewjrhnljh2bkllv.jpg",
//the transformations that are applied to the asset
"raw_transformation": "w_1000,c_fill,ar_1:1,g_auto,r_max,bo_5px_solid_red,b_rgb:262c35/f_auto,q_auto"
}
}Rendering Example
Agility provides an example Next.js site with the Cloudinary integration that can be used in conjunction with our Blog Starter. This is a good example to look at the integration and how it works on the frontend.
Example GitHub Repo
Using Cloudinary Libraries
Cloudinary builds and maintains front-end SDKs to assist with rendering images and videos, complete with handling transformations and much more.
- Cloudinary JavaScript SDK
- Cloudinary React SDK
- Cloudinary Vue.js SDK
- Cloudinary jQuery SDK
- Cloudinary Mobile/Native SDKs
- Gatsby SDK
- Gridsome SDK
- Laravel SDK
- Nuxt SDK
If you want to see how a fully-functional website can use Cloudinary and Agility CMS, check out our Next.js example.