Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
TypeForm
With Typeform, users can easily create and customize forms with a wide variety of questions types, including multiple choice, short answer, and more.
The platform allows for customizing the look and feel of the forms, integrating with other services and tools, and collecting data from responses in real-time.
Typeform can be used for various purposes, including market research, customer feedback, lead generation, and more.
Setting up Typeform
Step 1: Sign Up to Typeform
To get started with Typeform, sign up for a Free Account.

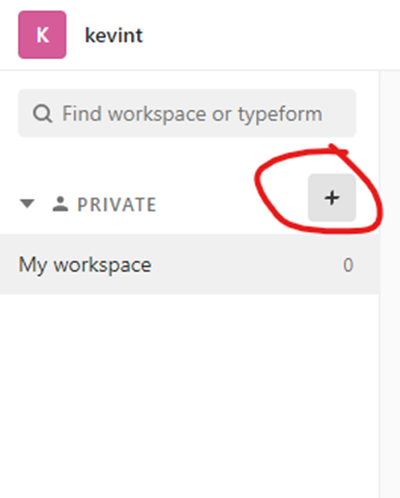
Step 2a: Select/Create a Workspace
When you're logged into Typeform, create or select a new New Workspace on the left panel.

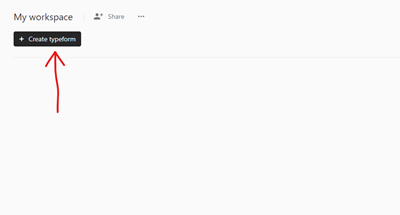
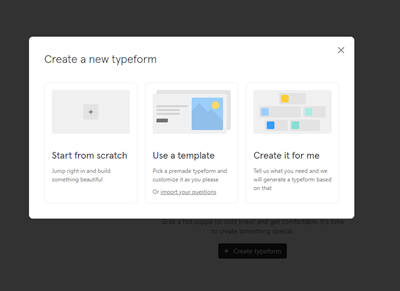
Step 2b: Create a new Typeform Form

For this example we can use a template. Choose any template you wish.

Step 3: Setting up an Agility CMS Website
We'll want to add our Typeform form to an Agility CMS powered website. Sign up for a Free Agility CMS Account. Once you have an account, you'll be able to select a starter and create an Instance.
Getting Started with Agility CMS
Step 4: Getting your access token
To allow your app to establish a connection with Typeform, you need to get your account's access token.
Go to the Account Settings page by clicking on your profile picture and click 'settings'.
On the left panel of the settings page, click on Personal Tokens.
On the top right click 'Generate Token'.
Name your token and make sure to copy it! you will have to regenerate the token if you forget it.
Install the Typeform App
Go the Settings / App section of Agility to install the app.
Using the Typeform App
After Installing the Typeform App add the Typeform custom field to a Page Module.
Make sure the custom field is highlighted and the Typeform app is selected under the field type dropdown then save.
Now that we have created the Typeform form module we then need to attach it to a page.
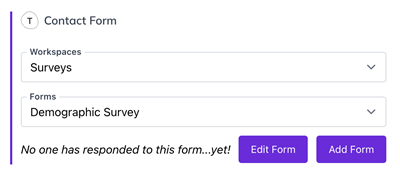
Create a new page and hit Add. On the flyout panel you should see the Typeform module we just created. After adding the new module, click on it and you should be able to see a select box populated with the workspaces you have on Typeform.
Select a workspace and then select your form!

Adding the Typeform Form to your Site
Once you've installed and applied the app as custom field to your page, you can then use the script below to run a dynamically embedded form from the data sent by your app.
For this example we are using the Agility CMS NextJS starter (https://github.com/agility/agilitycms-nextjs-starter)
Please see the above README on how to consume pages and modules.
Follow the instructions at this link here to embed typeforms in React
Sample code:
import { Module } from "@agility/nextjs"
import { Widget } from '@typeform/embed-react'
interface ITypeform {
typeform: string
}
const Typeform: Module<ITypeform> = ({ module }) => {
const { fields } = module;
const { typeform } = fields;
const typeformObj = JSON.parse(typeform);
return (
<Widget id={typeformObj.formId} style={{ width: '50%' }} className="my-form" />
);
}
export default Typeform;