Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
BigCommerce
Easily connect your BigCommerce product with Agility content to power your e-commerce customer experience to the next level. The BigCommerce app for Agility allows you to select products from your BigCommerce store to associate with content items.
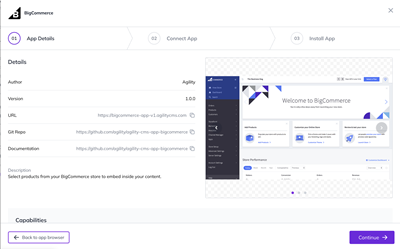
Install the BigCommerce App
From the App Settings screen in Agility, click "Install" and choose the BigCommerce app.

Click Continue to go to the Configuration Screen, where you'll be asked for your Access Token and Store Hash.
Getting your BigCommerce Configuration Values
Access Token
Create your Access Token from BigCommerce by navigating to Settings | Store Level API Accounts.
Then, click Create API Account.
Leave the default settings, get the account a name, and choose
- Information & settings - read only
- Products - read only
- Storefront API tokens - manage
Those are the only permissions that are needed.
After you create the API Account, you will see the Access Token value on a popup screen. Copy and paste that value into the Agility BigCommerce App Configuration screen.
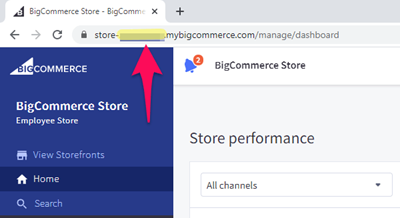
Store Hash
You can retrieve it from your BigCommerce store control panel URL in the format of https://store-${STORE_HASH}.mybigcommerce.com/manage/dashboard

Copy and paste that value in the App Configuration screen.
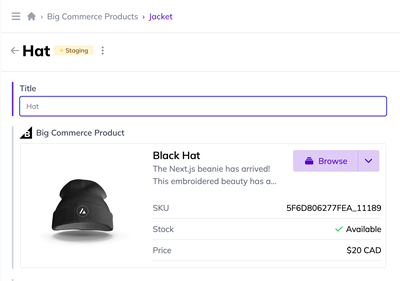
Using the Big Commerce Product Selector Field
You can add the BigCommerce field type to any Content Model or Page Module.
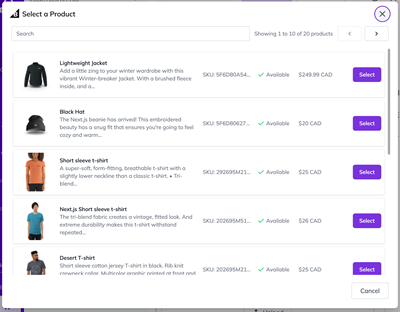
Once you do that, your users will be able to select a Product easily.


Using of the Product Info on your Website / Frontend App
The BigCommerce product information is saved to the Agility Content item as encoded JSON, so you will have to extract it before you can use it using JSON.parse(value)
The JSON structure is as follows:
{
id: string
path: string
sku: string
entityId: number
image: {
listingUrl: string
detailUrl: string
},
name: string
description: string
}