One of the most important aspects of a content management system is how it allows non-developers to edit content. We can all agree that, for the most part, we don't want our developers spending their time writing content (or copying and pasting it).
However, the content and development teams usually decide how that content is structured. We call this structure the content architecture.
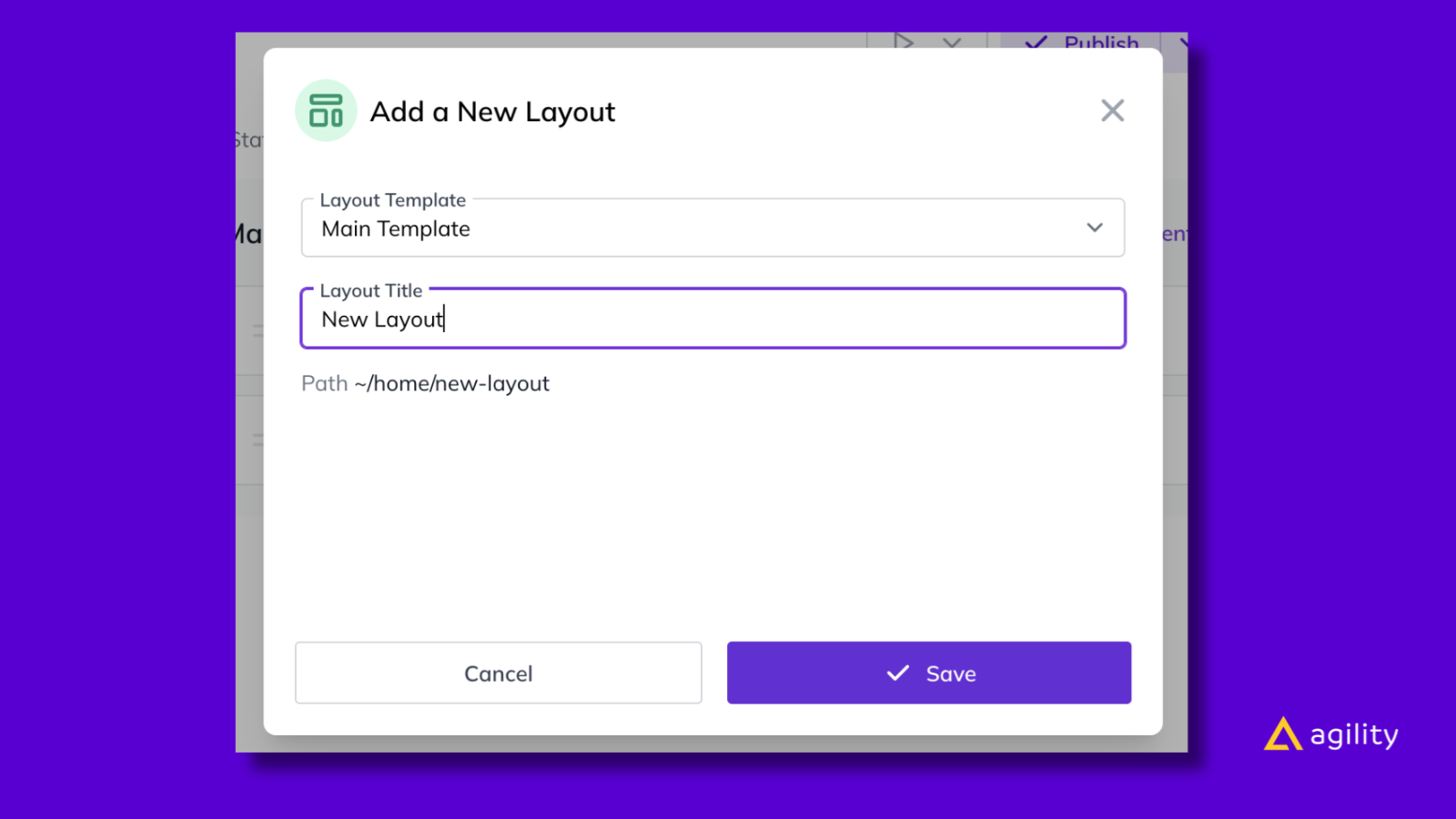
Agility CMS is different from other content first (or headless CMS) products in that we offload to the content team; they are allowed to update layouts - and the sitemap in general - outside of the development team. This capability is a game-changer for content and development teams alike. Here's an overview of why we added layout management: Agility CMS' Layouts and Components
The Other Guys: Life Without
At the start, you would have to pre-determine all the layouts and routes on your site so that you can build the content types to represent them. That's how this can be a kind of insidious feature - since we tend to have an idea of the layouts and routes we will need to have on our site in the future.
But what about layouts we want to add in the future? I'm not talking about adding new blog posts or articles here (list items, not layouts), but instead adding new layouts on the site, perhaps nested under other layouts.
The second complication here comes when we've got many layouts we want to create on our website. If we have to make a different type of articulation, we will have many content types to define. Some CMS systems limit the number of content types, charging overages at a certain point. That's limiting, but the bigger deal-breaker here is who is doing this work: Developers.
When we predefine our layouts ahead of time, a developer has to set up those routes in code. Then they must map those routes to the content types we defined earlier. Not only is that a great deal of work, but it means we must get a developer involved again whenever we want to add a new layout!
There's a better way.
The Difference Is Real
The significant difference with Layout Management in Agility CMS is that instead of coding each layout and route individually, the developer only has to code a few layout templates and components. These are re-used across the website as editors add layouts to the sitemap and add components to those layouts. It's much less work for a developer right from the start, and we have empowered content editors with the tools to do their work on the website now and into the future.