Jamstack has been hyped up in developer circles for a while now, yet many marketers and business leaders still don’t understand what it is.
Moreover, many organizations have existing websites using .NET, PHP, and other traditional web technologies that they plan to modernize. Many brands, therefore, are wondering if they should shift their web experiences from .NET or another tech stack to Jamstack.
But for those that aren’t technical, what‘s the difference between these tech stacks? Let’s look at the .NET framework, the Jamstack approach for web experiences, and how Agility CMS works with both.
What Is .NET?
The .NET framework was launched almost two decades ago by Microsoft. Since then, it’s expanded to become a flexible tech stack for building cross-platform applications using technologies like C# and Visual Basic.
ASP.NET, in particular, is an extension of the .NET framework with additional tools for building web apps. It’s a way to develop highly secure server-side websites using an MVC — model, view, controller — architecture. MVC has been the traditional architecture used to build large web-driven applications because it separates the business logic, user interface, and input logic. This approach makes it easier for developers to build websites, and for IT operation teams to ensure it’s scalable.
.NET and other MVC-based architectures are ideal for web experiences that require a lot of dynamic capabilities. While many modern client-side web frameworks are great for performance, they often can’t handle too many complex features like forums or personalized product catalogues. As long as organizations have enough computing resources, this complex functionality can be handled on the backend.
Many brands choose a .NET CMS if they already have a number of .NET or MVC-based business applications. That’s because existing developers can quickly get up to speed with how a .NET CMS works and integrate content management features with traditional websites and applications. When it comes to launching new web experiences, however, many brands are looking toward newer tech stacks that are easier to integrate with DevOps.
What Is Jamstack?

Jamstack — JavaScript, APIs, and Markup — is a modern web stack that’s focused on performance. With a Jamstack website, web pages are stored as prerendered markup on a content delivery network (CDN), which means they’re ready to go when a user visits the site. Dynamic sites would need to render the web page on the backend each time someone visits the site.
The JavaScript and APIs aspect of Jamstack means these web apps can still pull data dynamically. The client-side — or wherever the end-user is accessing the web app — can fetch data from the backend and dynamically update it using a technique called hydration. That means a Jamstack CMS can store content that’s served to users in real-time using frontend technologies like React or Vue. After loading the static web page, these frontend frameworks would simply pull the relevant content via APIs and hydrate the web app on the client-side.
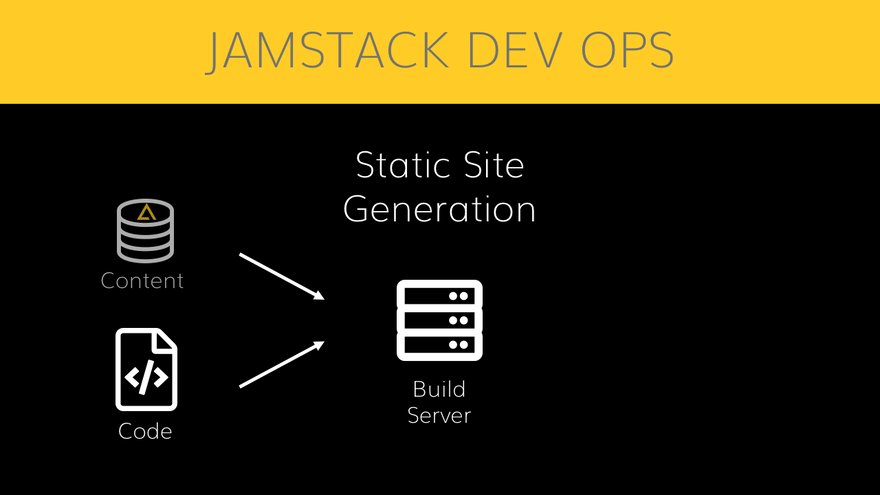
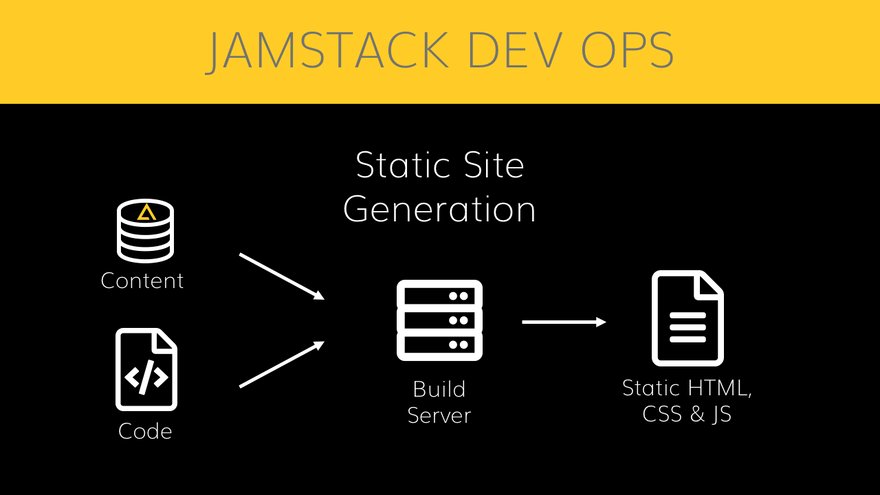
A Jamstack CMS, however, can also be a data source for static site generators (SSGs) like Gatsby or Hugo to build high-performance websites. A typical workflow with Gatsby, for example, would rebuild the static site any time content editors make changes. These SSG tools are built for speed and performance that fit seamlessly into a Jamstack approach for web experiences. SSGs also bring improvements to the DevOps process. That’s because prerendering the static content on a build server can ensure the web app and content fit together seamlessly before it reaches production. This is a massive improvement over other approaches that combine the web app with the latest content at runtime.

From a business standpoint, Jamstack apps can be developed faster and offer a more responsive customer experience than many other tech stacks. Since Jamstack websites are static, they’re also cheaper to host and potentially more secure than most dynamic websites.
Further Reading:
What Is Jamstack and Why Should You Care?
How Agility CMS is Helping Brands Adopt Jamstack
Agility CMS aims to improve productivity for developers and content marketers, whether brands choose to use .NET or Jamstack—or even a combination of both—for their web experiences. Having a rich editing experience for content teams on top of the technologies that developers love brings efficiency to the organization.
Brands that have existing MVC applications and a team of knowledgeable .NET developers may want to use Agility CMS to manage content. The framework works great for building large dynamic websites and web apps that meet enterprise standards. Agility CMS — built atop the .NET framework itself — has a software development kit (SDK) for ASP.NET & .NET Core that streamlines integrations for developers.
Meanwhile, many new web developers are knowledgeable in Jamstack and see it as the way forward for launching web experiences. Agility CMS can easily serve content to any frontend or static site generator using APIs and store HTML or other static content as Markup. That means Agility CMS is ready for Jamstack out of the box with its rich APIs and headless content management capabilities.
Agility CMS brings flexibility to organizations to choose the best tech stack for their business requirements. Brands can use Agility CMS for Jamstack apps, MVC applications, and can even use a Jamstack approach with their existing .NET or PHP websites without needing to rewrite them. Companies can weigh their options for building web apps knowing that Agility CMS will offer an improved developer experience.