You may not have heard about Jamstack until now, but Jamstack is nothing new.
Though originally coined in 2016, Jamstack has recently been revived and is getting a lot of attention. Countless events, podcasts, etc. talk about Jamstack.
Needless to say, Jamstack has become a pioneer in reinventing how web developers create well-running websites. By tapping into the User and Developer Experience, web developers are able to create a website and ensure that that site is working- no matter who is using it.

But with that said, spectators might be confused about what kind of Jamstack websites are considered functioning and viable. Many skeptics believe that Jamstack apps thrive on a Content Delivery Network (CDN), rather than relying on an origin server to function. And, it’s because of this questionable reality of CDN that many people are speculating the effectiveness of Jamstack apps and sites.
Furthermore, even though there are countless resources that back the effectiveness of Jamstack, it can be easy to come across many misconceptions about it.
But not to worry, we’re here to clear the air.
In this article, we’ll talk about 5 of the most common myths about Jamstack, and what the truth is behind each of them.
Defining Jamstack
Now, before we delve into the myths about Jamstack, it’s important to look at the facts first.
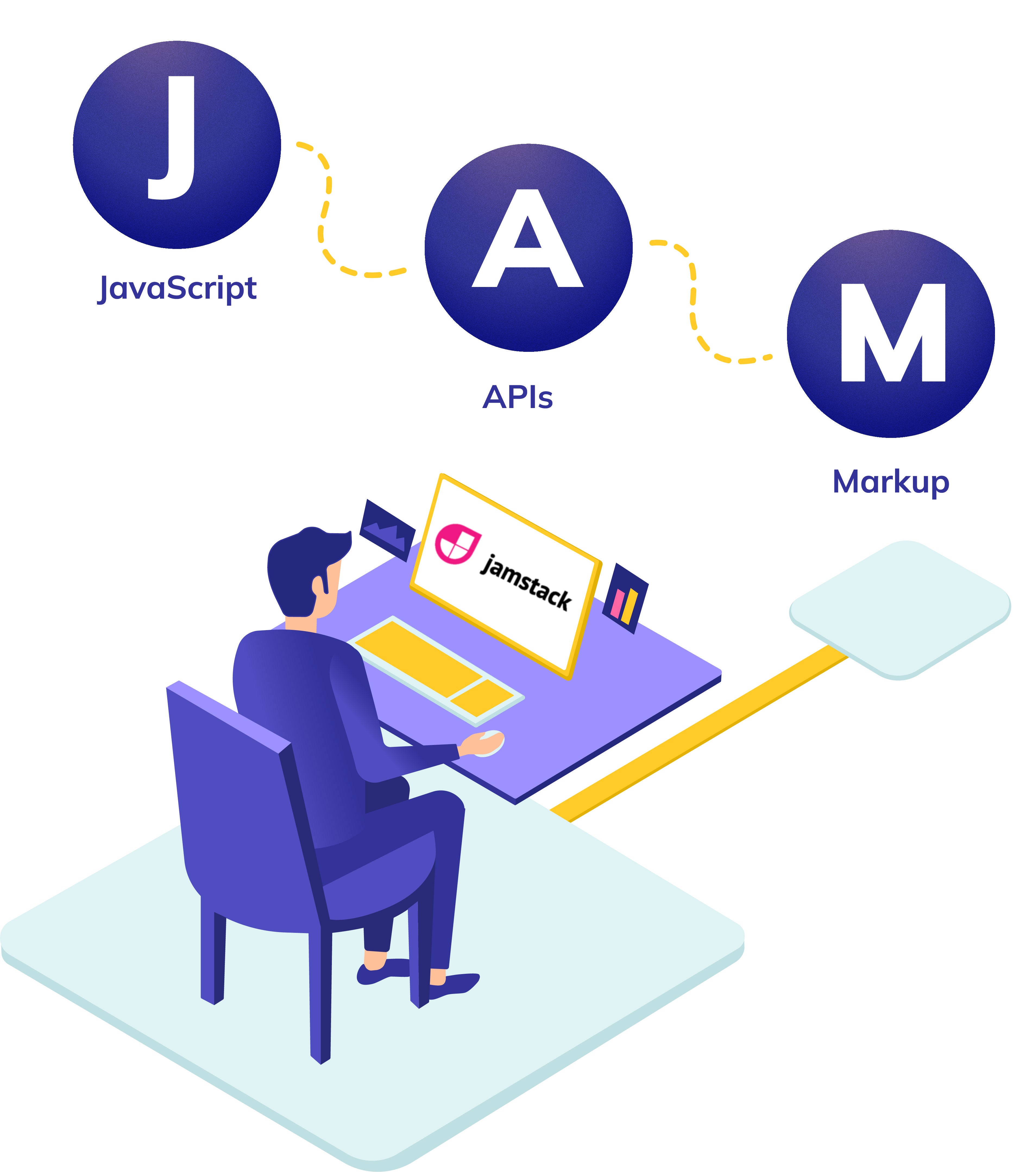
First, the “JAM” in Jamstack is an acronym:
- J is for JavaScript
- A is for APIs
- M is for Markup
With that in mind, JavaScript, APIs, and Markup are the important ingredients in web development. So, where does the “stack” in Jamstack come from? Well, by stacking these three properties, you get a user-ready app to distribute to the masses.
To create with a Jamstack, the process may go as follows:
- First, your web browser will get the needed static assets from the content delivery network (CDN).
- Next, the assets will go to the load balancer that’s placed in front of the appropriate web servers for your site.
- When the assets go through the load balancer, it resolves which of the available web servers is best equipped to serve your webpage.
- Afterward, the webserver that the load balancer selects will then serve your page back to the user, who will in turn follow the same path. (Keep in mind that in some cases, the server might request certain data from the database before it can serve the page back to the user.)
Rather than having all the mentioned components between the user and the displayed page, Jamstack, instead, serves statically generated websites directly from the CDN, so that you don’t have to use an origin server to serve the site to users and clients.
Now, keep in mind, just because Jamstack seemingly does away with using an origin server, doesn’t mean that there’s no server being used at all. Rather, the server won’t have to be responsible for serving the HTML page back to the user. Instead, this serverless platform would be only responsible for avoiding infrastructure management in the backend.
While many benefits can come from Jamstack, there are some setbacks, which can lead to misconceptions. That’s where the myths come from- but don’t let the setbacks scare you from the truth!
So now, with the definition out of the way, let’s explore the 5 common myths on Jamstack, and then debunk each of them!
Myth 1: Jamstack Sites Relies On Too Many Third-Parties
Now, this myth stems from the idea that Jamstack isn’t as simple to work with as one might guess. Therefore, with its lack of simplicity, this myth was born: Jamstack relying too heavily on multiple third parties.
So, what’s the story?
Well, building a blog or website might seem easy at first. However, when it comes down to the dynamics of building said blog or website, that’s where everything grows complicated. Once the complications overwhelm the web developer, that’s when it’s realized that Jamstack might not be able to handle complex tasks without the help of third parties.
But are third parties really holding back Jamstack sites?
“While Jamstick sites may rely on third-party services to get them to run, it’s also important to point out that they use first-party services as well...Using both first-party and third-party services are vital to Jamstack sites, because they need that combination of serverless functions and APIs, in order to function properly. Plus, server-rendered apps still rely on APIs, which doesn’t heavily affect a Jamstick site.” says Edward Collins, a tech blogger at Assignment Help and Ukservicesreviews.
Myth 2: Jamstack Sites Are Just Static Sites, Only Rebranded
Rebranding might seem like a stigma for Jamstack sites. However, Jamstack sites aren’t as bad as one might imagine. Keep in mind that Jamstack sites aren’t meant to purpose a product that wasn’t fully finished, or even mislead people into interacting with them.
The truth is, static sites are meant to show what people were building for a website. That’s where static site generators (SSG) come in.
SSGs were responsible for building Jamstack sites that were filled with relevant content and capabilities. These static sites were often reserved for blogs and documentation since the user interface (UI) is fixed with users commenting and filling out contact forms on said sites.
Myth 3: Jamstack Relies Heavily On JavaScript
While JavaScript can do wonders for a site, that doesn’t mean that Jamstack must rely on JavaScript, in order to run properly.
First and foremost, JavaScript is responsible for making websites interactive by taking into account text-based language; front-end JavaScript acts as a framework for a Jamstack website. With that said, here are some of the most reputable solutions that use a front-end framework:
Ably
This solution is a messaging infrastructure that works in real-time and allows you to enable publish/subscribe-based messaging in your application. No heavy coding is required. With its low-latency messaging, high reliability, and global span, Ably takes all the complexity out of scaling communication across multiple regions and developer space in little time possible.
Netlify
This solution is more of a cloud hosting company rather than a messaging infrastructure like Ably. Instead, Netlify offers hosting and serverless backend services for static sites and apps for developers everywhere.
Vue.js
Based on Vue.js, Next.js is a web framework that helps you build out Vue applications. From server-side rendering to building static websites, you can host these files on Netlify, making it compatible with this solution.
Plus, here are some other most familiar solutions that depend on a front-end framework:
- Gatsby (React)
- Gridsome (Vue)
- Scully (Angular), AND
- VuePress (Vue)
While some of these solutions stand for “JavaScript,” that doesn’t mean that Jamstack solutions should have a JavaScript framework. If a Jamstack site doesn’t have a JavaScript solution, then it’ll most likely have any other of the following frameworks:
- Bridgetown (Ruby) – the most recent released framework
- Hugo (Go)
- Jekyll (Ruby), OR
- Pelican (Python)
Needless to say, Jamstack comes in many styles and frameworks, not just the ever-common JavaScript.
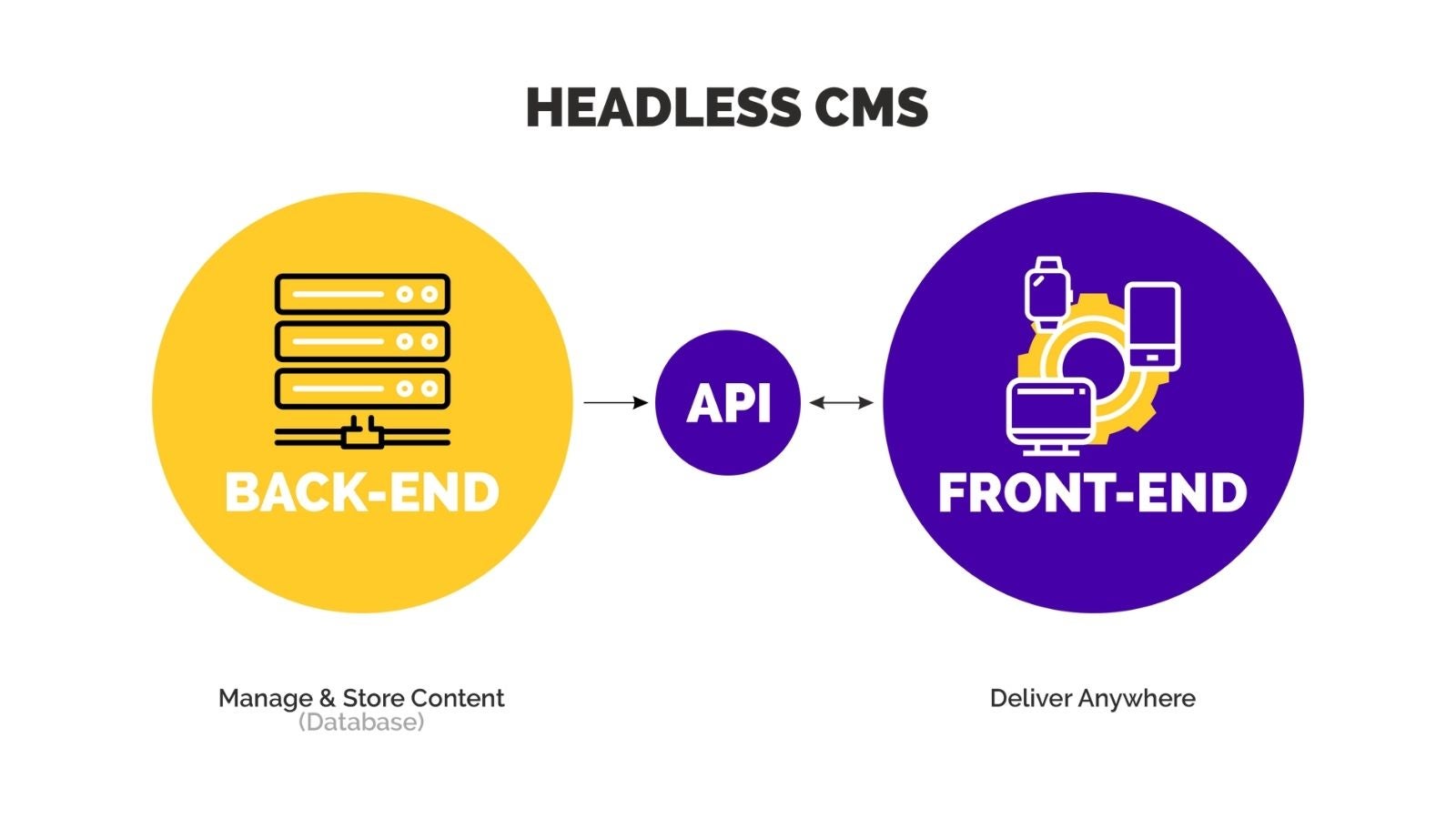
Myth 4: It’s Hard To Edit Jamstack Content
This criticism comes from the fact that Jamstack sites work with a CMS. Essentially, a headless CMS is where content is added as backend-only content, making it a content repository. In other words, content can be added only behind the scenes, as you develop and run your site.
However, this process comes with a caveat: operating under a headless CMS can cause a disconnect between the content that’s being edited and the change(s) made on the site. So, it’s hard to get a preview of what your site will look like when changes are made. And, if the changes make things worse on your site, then you have little to no way of rectifying the situation.
The good news is, there is a headless CMS option that is fast and flexible for editors, and accessible for marketers. Agility CMS's Page Management saves time and money while empowering your team to create effective omnichannel experiences.
“The truth is, editing Jamstack content isn’t as difficult as one might think...In fact, Jamstack sites are giving so many options for CMS, from free and open-source options to paid options. Either way, you won’t have to be subject to manually editing things like JSON, Markdown, or YAML. While the editing process might not be perfect, it’s still simple to do.” Christine Price, a writer at State Of Writing and Custom Writing.
Myth 5: Jamstack Isn’t SEO-Friendly
Finally, the topic of search engine optimization (SEO).
The truth is, Jamstack sites are SEO-friendly. How? Just being a site is what drives SEO.
Like any other site, metadata is what drives SEO, when relevant keywords are used. Jamstack sites are filled with content, so there’s little to no difficulty plugging keywords into the metadata. Plus, pages are pre-rendered,adding sitemaps and JSON-LD, to ensure the existence of the metadata. This allows the site to be indexed by search engines like Google. When combined with CDNs, the site achieves the necessary performance benchmarks to ensure that its ranking on search engines improves overtime.
This is what Jamstack enthusiasts call “technical SEO.”
Jamstack Myths Debunked...
While there are many myths surrounding Jamstack, it’s safe to say that this phenomenon is far from retired. In fact, people still use Jamstack to this day, even when third-party services are involved.
As we’ve seen in the 5 myths mentioned in this article, Jamstack isn’t as inferior as one might suspect. By learning from such myths, and applying the right concepts, Jamstack can definitely work for you, when it comes to creating online content!