Why Content Architecture is Essential to the Success of CMS Implementations
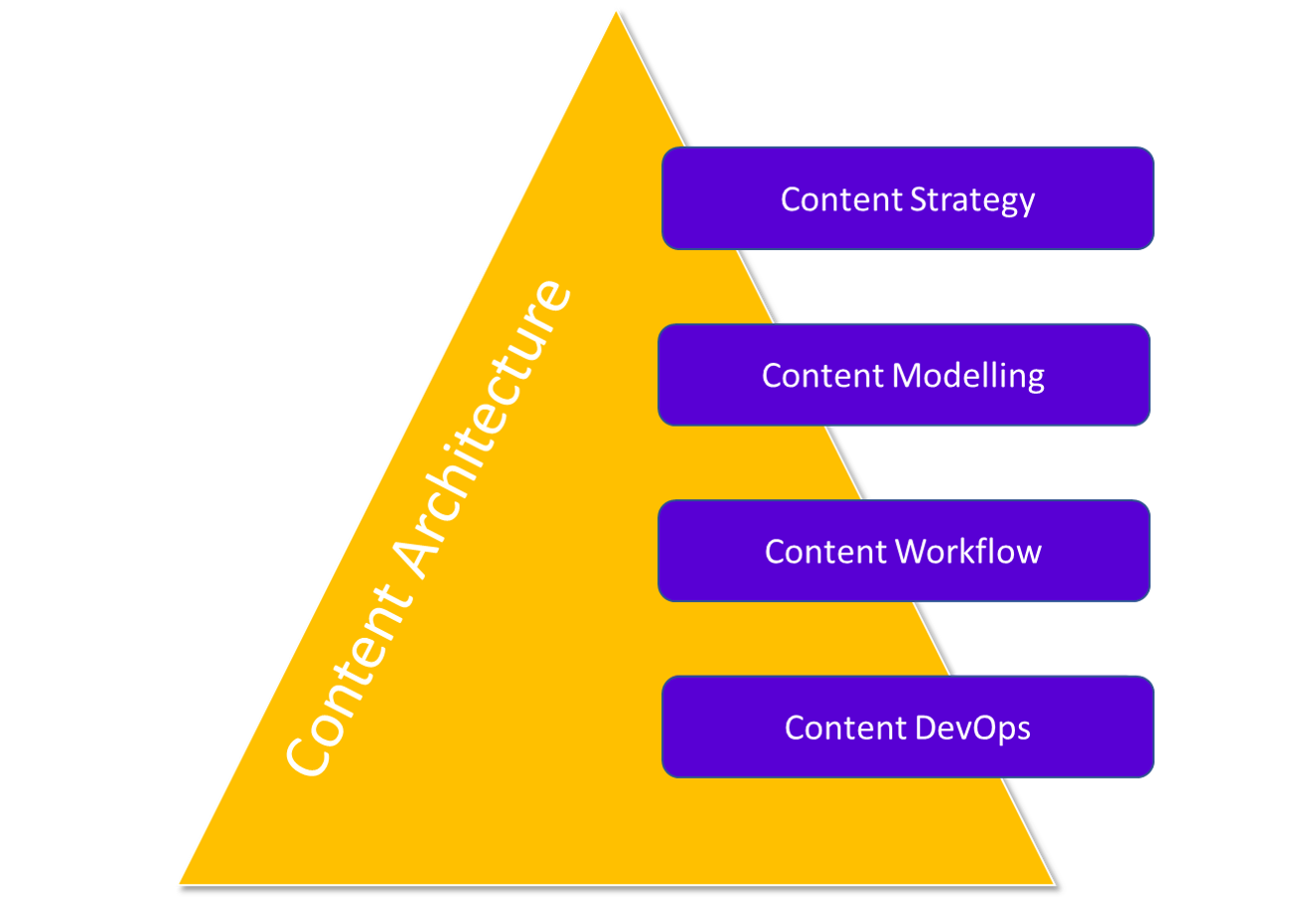
Strategy - Architecture - Workflow - DevOps

Building out your Content Architecture is possibly the most important operation you can undertake as a modern organization in our connected world.
How you are able to promote your brand and communicate your message is directly related to how your content performs, which translates into more engagement with increased traffic and, ultimately, more conversions.
Building an effective Content Architecture allows your organization to move quickly, and with greater reliability in terms of your brand messaging.
Content Architecture is a top-down construct.
We start at the high-level components and then work towards defining and implementing the lower-level elements. It’s important to note that changing a higher-level component AFTER we’ve implemented those lower-level pieces can be very expensive and time-consuming, so we want to make sure we get off to a smart start. It’s also important that we strive to keep simple things simple and to try to break complicated problems down into smaller, simpler pieces.
The highest level is the Content Strategy. In this guide, our strategy will speak to the needs of the business and will determine what the top-level goals are; we need an overview of how the system is supposed to work. After defining our strategic vision and goals we can look at where work starts, where deliverables end up, and all the tasks and checkpoints in between.
Our goal is to script a compelling, comprehensive narrative guiding the creation of an architectural model of the different content elements. This becomes Content Modelling.
Creating an effective Content Architecture that will stand the test of time is never easy, but with some guidance and a solid understanding of who will be working with what content (detailed later in the Content Workflow) and what they need, we should be able to craft a scalable structure.
Remember, hard work here will pay dividends later, as our initial Architecture plans will become the foundation for how the organization manages content.
Until you define your Content Workflow in terms of human resources and stateful mechanisms, you won’t be able to completely define your Content Architecture. Similarly, as you work through your Content DevOps checklists, you may need to add pieces to the architecture.
In some cases, it may be data that needs to be included that you had forgotten about, but allow and expect significant back and forth with your different teams.
Also, beware of the trap of allowing the needs of the lower items on the Content Stack to determine too much of how the structure works. The shape of the foundation needs to accommodate the rest of the building but must have its own integrity to support the whole structure.
Content Strategy
The first and arguably the most important component is your Strategy. Think of it as an ongoing birds-eye view of how everything is supposed to work. Building out your strategy is an opportunity to determine all the really high-level questions that matter most to you:
- What are your strategic goals as a business (or business unit)?
- How does your creative content fit in with that strategy to provide value?
- What areas of the organization will benefit from having this strategy?
- What teams will be needed to implement and maintain the strategic integrity of our strategy as time goes by?
Coming up with these questions (and more) will provide the building blocks. It truly is a top-down scenario; the better we are able to define what will make you successful moving forward from a high level, the easier it will be to continue to be successful over time.
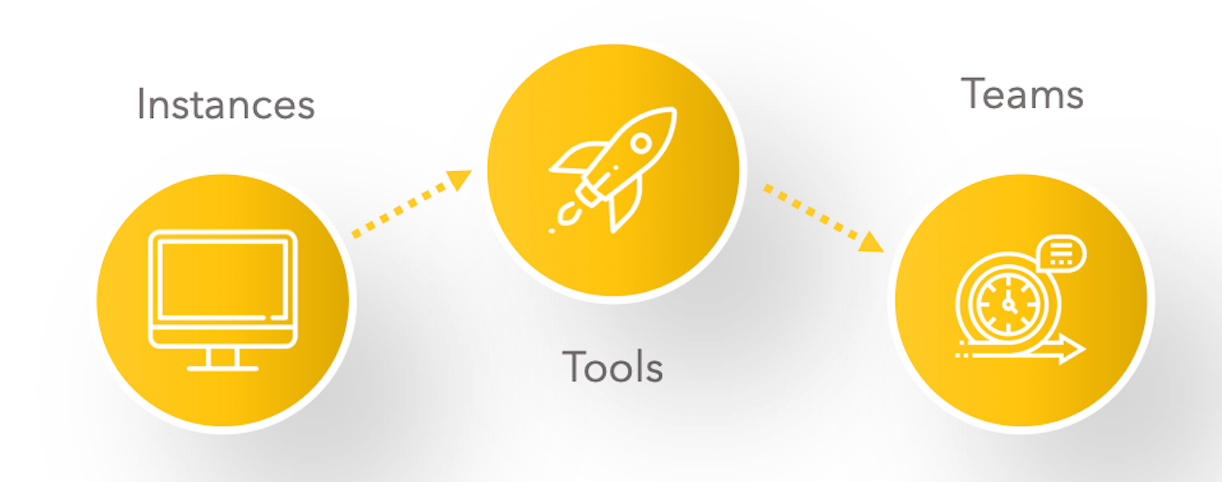
There are 3 strategic areas upon which to focus:
Content Instances
“Instances” are your building blocks and provide a way for you to split your content into logical pieces.
For example, in the diagram above, we’ve used 3 instances for all of an organization's data, with a “Main” instance for Corporate Data, Branding, as well as lists for News, Blog Posts and Press Releases. You might also want to use Agility’s instances for Products & Services and Events & Contest.
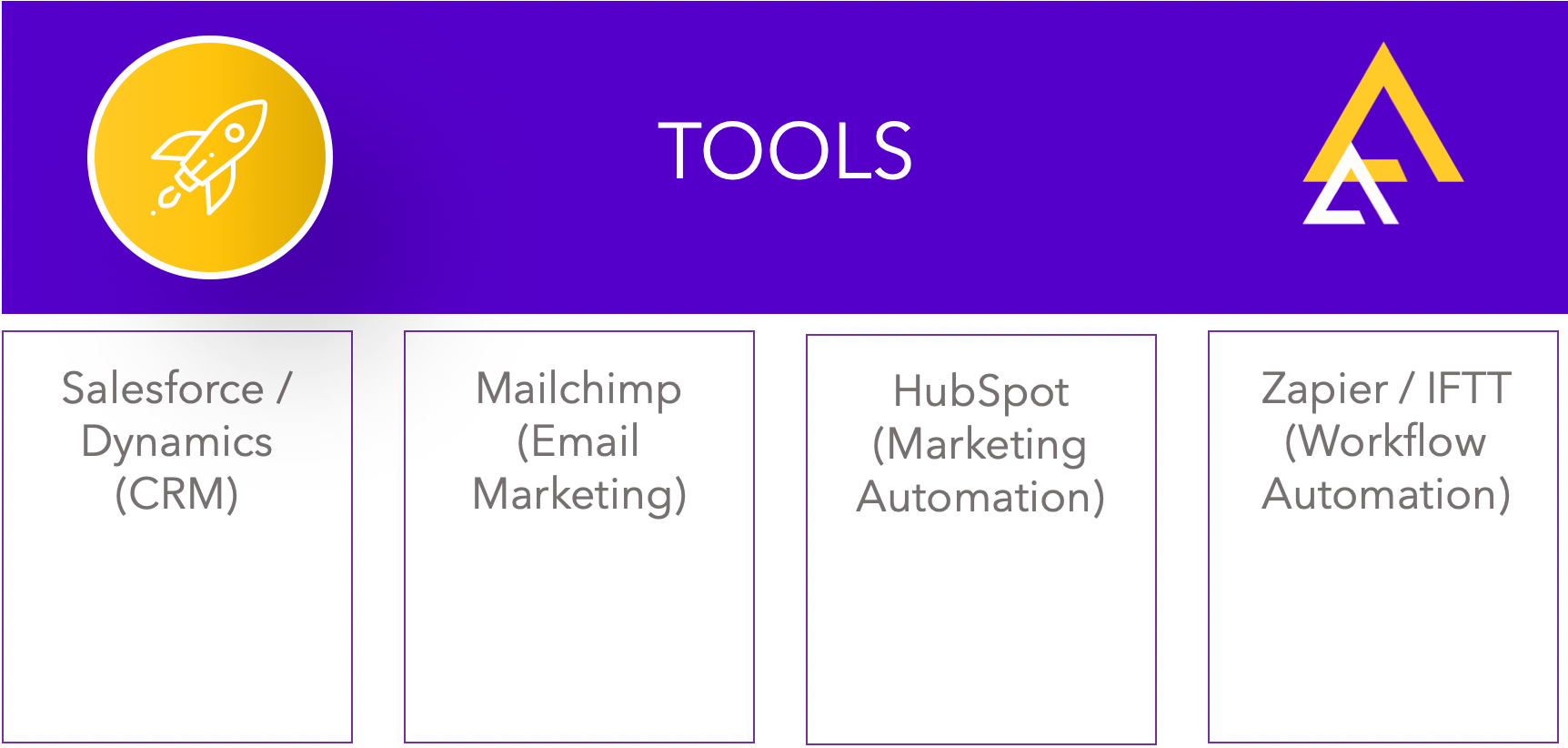
Content Tools

The tools for working with data are changing rapidly, but we’ve seen some top players emerge, especially in the 4 categories shown above: CRM, Email Marketing / Marketing Automation, and a broad category we can refer to as “Workflow Automation”.
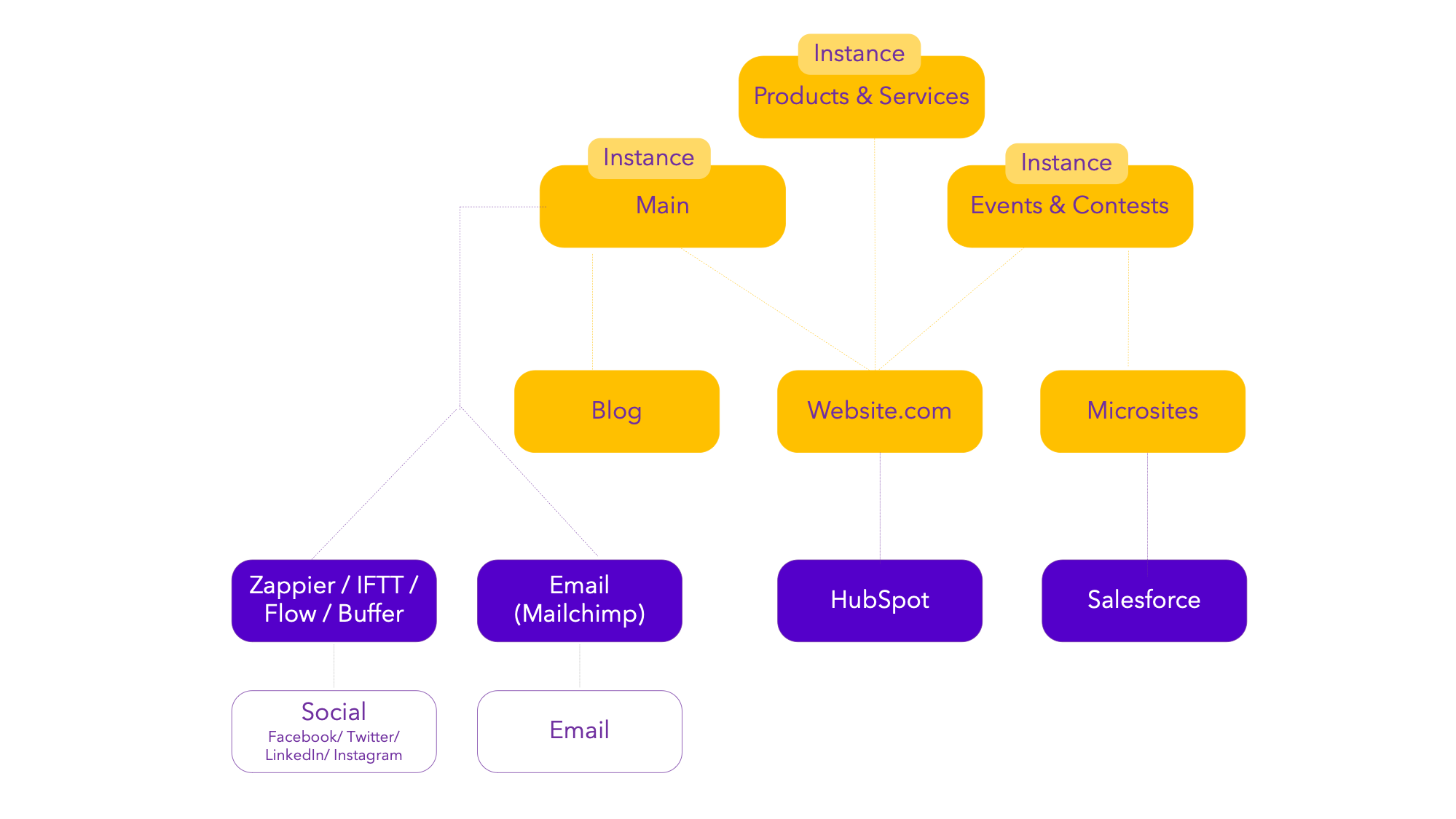
The diagram above is an example of how your data flow may be mapped out into the various tools and output destinations across your organization. Note that this is just an illustration of one possible scenario – your own structures will be unique to you. This is why the process of building your Content Stack including a detailed Content Strategy is so important.

In the diagram above, we can map how data might flow from your main Agility Instances into the various tools and output destinations across your organization.
Note that this is just an illustration of one possible scenario – your own structures will be unique to you.
This is why the process of building your Content Stack including a detailed Content Strategy so important.
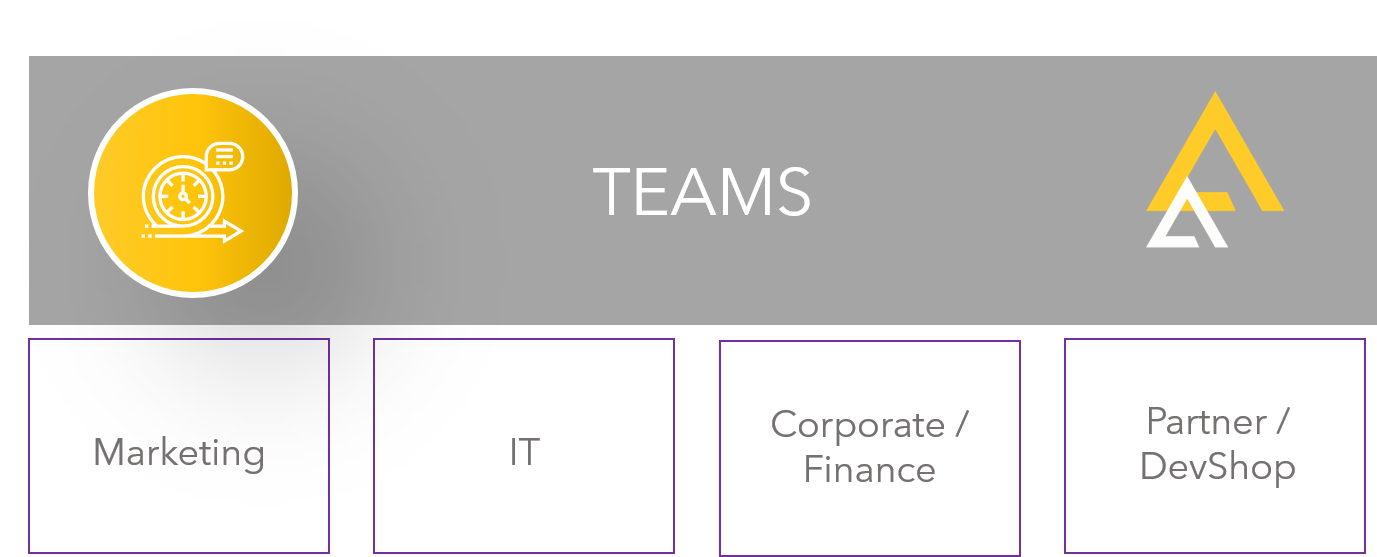
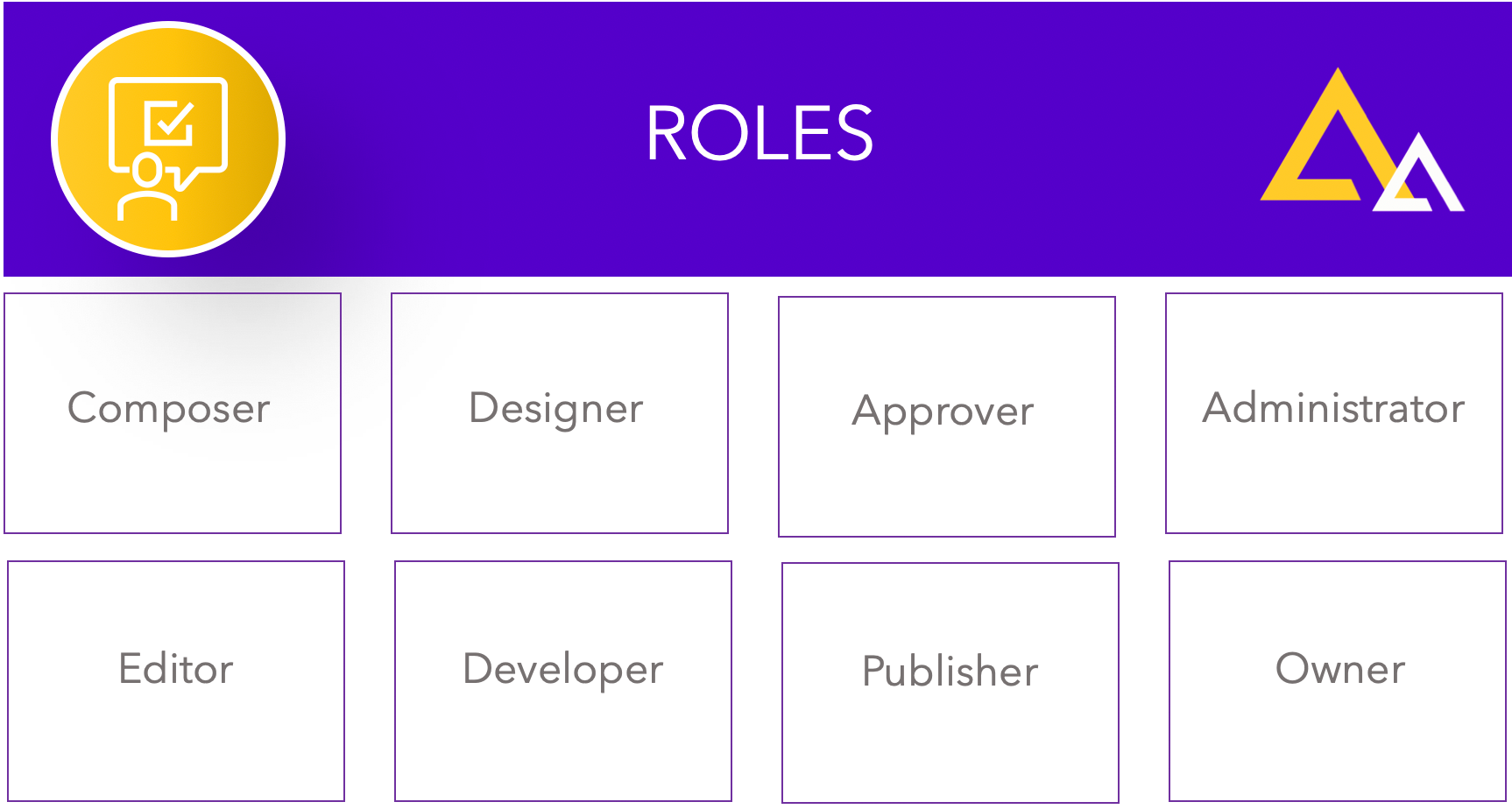
Content Teams and Roles
People are
In the short term, it’s important to determine what roles and responsibilities you need to have filled in order to get started. Keep in mind the likely responsibilities necessary for long-term success. Consider these roles and make decisions on whether these will be external or internal responsibilities.

You don’t need to get everyone in a big room all at once, but it behooves you to build rapport between these groups. It’s much easier to do a great job on your own work as an approver if you understand the strategic goal of the content, who composed the content, who edited it, whom the developer works for and with, and so on.
Also, having a clean structure for developers to pull content from a will, in turn, give your editors ease of use. A benefit to this is being able to future proof as you add content and channels. This will allows you to avoid a “spaghetti-like” structures which can get very confusing and messy. This will be a lot easier to extend your current structures, and you don’t need to start from scratch.
In the long term, it will be faster to onboard new editors or developers if the structures are clear and understandable.
Once you define teams and assigned roles, you are ready to tackle Content Architecture.
Content Modelling
Your Content Model is the way that the content, (i.e.: text, lists, images videos, etc.) is set up within Agility CMS, allowing editors to make updates and circulate this content with ease, across all your digital products.
Agility CMS's unique approach to Content Modelling enables a robust and consistent way to define, and relate your content with endless possibilities.
Next, we’ll need to think about where we want that content to end up, which we will refer to as its destination or outputs.
Where Agility CMS's best-in-class Editor Experience differentiates itself from other systems, in that it not only allows you to define and relate content, it also integrates with our built-in Page Management. This means you can define content, then control exactly how that content gets used and on which page.
- Not Just for Developers - Customize your content models right in the CMS using our visual builder
- Optimize your Editor Experience - Group fields together, set required fields, default values, and much more
- Future Proof your Content - Define structured content that is de-coupled from your presentation layer
- Evolve your Content Model Over Time - Seamlessly switching from editing content to your definition allows for quick updates and promotes iterating on your content models
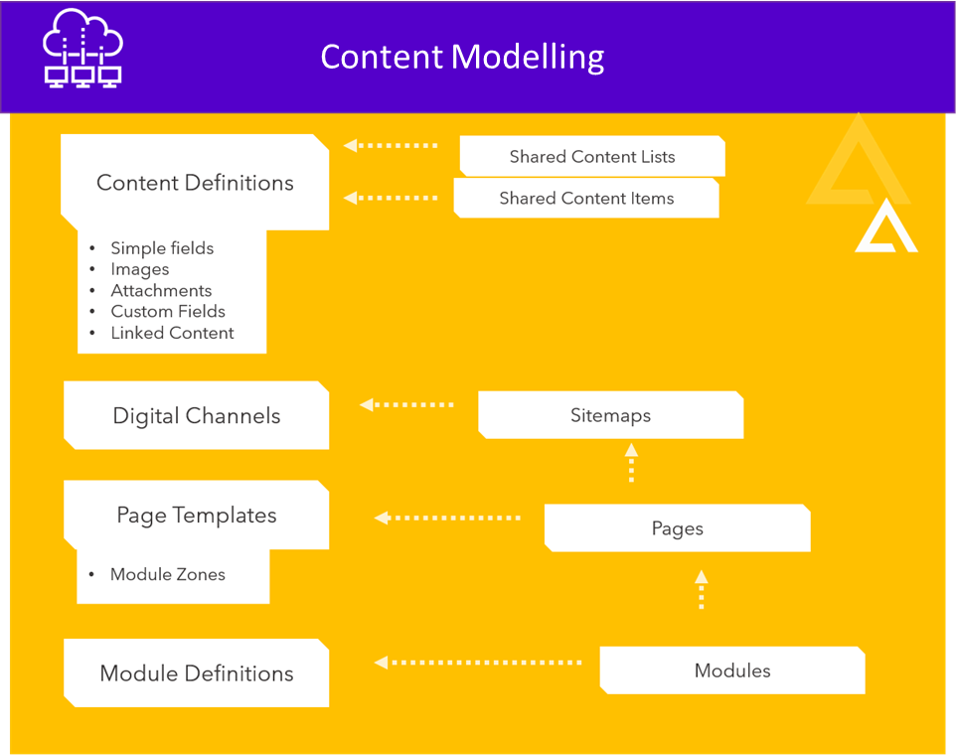
First, as an example, we’ll take a look at the components of a Content Architecture. We see 2 distinct layers of components – Shared Content and Pages.
The ability to architect and manage your content without worrying about its delivery is a huge bonus with a headless CMS. Its ease of use allows developers to build out content and its interface for your front-end users without the complexities that come with it. Content editors can relate their content types in different ways, but the interface usability also allows them to manage their content however they’d like.
What is Shared Content?
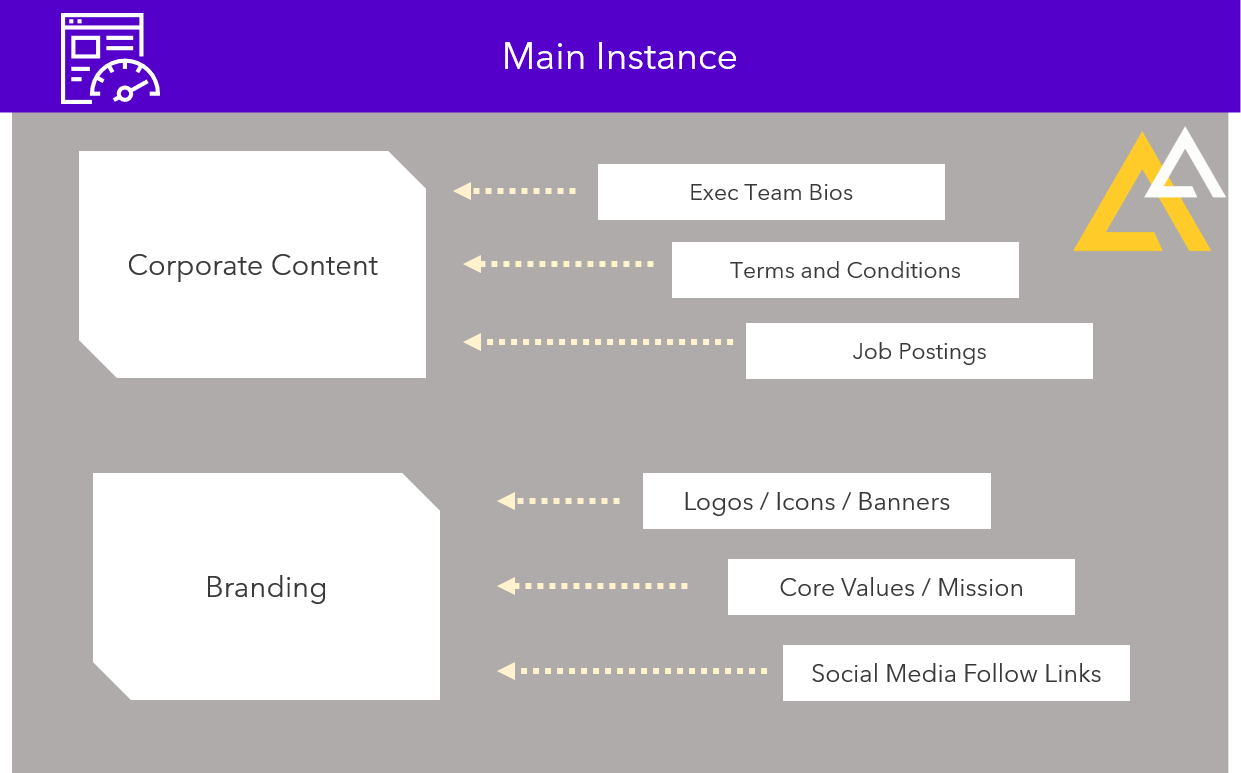
The Shared Content section acts much like a Content Database: it provides Content Lists and single Content Items that can be referenced by name and reused anywhere you like. Consider the previous example with 3 Instances, the first of which was the Main Instance including Corporate Content and Branding. Here’s how we might use that Main Instance.

We’ve determined that we want to have Executive Team Bios, Terms & Conditions, and Job Posting under the Corporate Content umbrella. Those will likely be a List (bios), an Item (terms and conditions document/copy), and a List (job openings) respectively. Similarly, we’ve determined the kinds of Content that we feel should live under Branding. You can easily brainstorm this kind of Content with your teams internally and come up with all sort of Content that is important to you, then organize effectively.
Next, it will be time to decide what data in each of those content types you need to capture, what those data types are, and how they might relate to each other. We won’t look into that level of planning in this document since it is a whole topic on its own and different in every organization.
Channels, Sitemaps, Pages, and Modules
Content Architecture really shines through the clouds by allowing you to create multiple ad-hoc hierarchical structures.
That’s a fancy way of describing a “Sitemap,” which we use to define and manage Pages within a specific Digital Channel on a Website.
Sure, we want to be able to use the Content we need to, but often the primary output is a website. Giving your team an easy way to find, edit, approve, and publish pages on your website is often a top-level priority for marketing teams, so getting this portion of the Architecture right is imperative.
The important elements of the sitemap structure are:
- Digital Channels
- These are the top-level grouping that a sitemap can live under. You can use it to delineate anything that needs its own hierarchy.
- Sitemaps
- Each Channel can have 1 sitemap, but a sitemap can have as many pages as you need, and each page can have as many nested pages underneath it as you determine.
- This provides an amazing amount of flexibility for your Content Team to create the overall structure of your website.
- Page Templates
- A Page Template allows us to delineate the named areas where content can be dropped into on a given page. This might be a Top Section / Bottom Section, Left / Right Section, or maybe Column 1 / Column 2.
- This gives the Editor much more control over the presentation of the content without having access to any code, or indeed any development experience at all.
- Module Definitions
- A Module Definition is very similar to a Content Definition that you’d use for a Shared Content Item, except that it’s specifically designed for use on a page.
- When an Editor is building a page using a page template, they will have the ability to choose from any of the Module Definitions we set up.
- Pages
- This is it! This is where all your hard work in the setup and configuration of your data model starts to really pay off.
- Adding a Page to the Sitemap allows your Content Editor to define the navigation structure and hierarchy of content on your website. Choose a Template, drop some Modules in the available Zones, and you are off and running.
Content Workflow
Invariably, we will end up changing our architectural models as we continue to examine the specifics of what each endpoint requires. As we work through all the places your content will flow, we should also ponder what the future might look like – are we making decisions based on a technology that might disappear or drastically change soon? How will we respond to these changes? How can we build resilience into our system to allow for this sort of flexibility?
At this point, we have to consider the question of who does what with which elements of content and when:
- Who composes content?
- Who approves it?
- Who triggers the events that cause content to flow through to an endpoint?
This is called Content Workflow, and it’s all about the people side of the equation. It’s vital to keep in mind that these folks are the lifeblood of your Content, and their experience matters. We need to make sure they are set up for success.
Read more: How to Design & Implement a Content Management Workflow
The most valuable element of the Content Stack is people.
Your Content Team will be who you lean on to solve problems and get results as your organization evolves.
The best way to keep them happy? Listen to them. Take their feedback and make sure that they have the tools they need to be successful. Look at the things they do every day, the roles and functions that they fill and make sure you have all your bases covered.
Make no mistake about it–this part of your Content Stack represents a journey that, hopefully, will never end.
Most Content Management System implementations are considered failures because the team that actually works with that solution on a day-to-day basis doesn’t feel empowered to do their best work.
You have the opportunity to avoid those pitfalls right now.
Content Workflow Use Cases
All aspects of creating great Content Workflow experiences should start with the identification of Use Cases. Use Cases are the sample projects/actions that outline how the members of your teams will actually get things done.
There are a few ways that you can come up with a great set of Use Cases, including:
- Meet with your team and brainstorm
- This should probably be your first option and will bring you a wealth of ideas and knowledge about what will empower your team.
- Make sure these meetings don’t focus too much on the airing of past grievances with existing tools. This is a chance to move forward with new processes – let the emphasis be on that.
- Watch your team at work and gather metrics
- Take a look at how your team works right now. What are their actions, how long does it take to do a task? How many steps does each task have?
- These metrics will help you define ways to measure the improvements you wish to make with your Content Workflow.
- Create empty Use Cases based on the Content Architecture
- To ensure you have all aspects of your Content Architecture covered by Use Cases, go through every type of Shared Content, Page, and Module Definition making sure your team will be able to work with each situation effectively.
You may be wondering why we didn’t create these Use Cases as part of the Content Workflow before we created our Content Architecture.
That’s a good question, and in many cases when starting projects, you should consider the needs of your team first and foremost before you start defining the structures.
However, in the case of Content Architecture, we want to keep a birds-eye view of what we are trying to accomplish with our Content Strategy.
Once you start brainstorming Content Workflow Use Cases you may find yourself somewhat mired in the nitty-gritty details and even a few grievances with your team. Our experiences prove that having a draft Architectural Structure in place for your Content–based on what you reasonably predict about the system needs to accomplish–greatly helps keep your team focused on the future rather than getting stuck in the past.
Why do you need to Created User Guides for Content Architecture?
The natural progress of a Use Case once it is validated with the Content Architecture is to generate a User Guide based on each particular task. These Guides are usually Role-specific and can outline every task that the users in your organization will need to know in order to work with your Content.
User Guides often are compiled into a document, but you also populate a Wiki system with them. Think of each Guide as a step-by-step recipe for success. A great User Guide can help new users get
Moving forward, it’s important to keep the User Guides top of mind as your system evolves. Often, we see Content Architectures that have been built upon for many years – I can say with almost guaranteed certainty that the same tasks that folks started off with will have changed since the original set of Use Cases and Guides were created. Keeping these tools updated and comprehensive over time will pay dividends.
Content DevOps
Now we can begin to work through our ideas about HOW our content will flow in our stack to its various outputs. We refer to this as Content DevOps. It might mean tools that we integrate with, application protocols that provide us data or that we feed data to, or software development components that need to be implemented.

DevOps brings the Development and Operations process together in a cycle used to deploy and update the artifacts powering our online properties. This is illustrated by a continuous repeating pathway through the stages of Plan > Create > Verify > Package > Release > Configure > Monitor > Plan. This process has redefined how we deploy and maintain our code online because it allows us to iterate quickly and continuously with new features and bug fixes.
The Rise of DevOps
The concept of DevOps is one that has gained traction in recent years by offering several benefits.
- Centrally managed Source Control repository services
- Tools such as GitHub and other hosted code repository services have made it easy for teams to take advantage of sophisticated code tooling and team functions without a lot of overhead time or costs.
- These services enabled internal and external/outsourced teams to work together with little IT overhead.
- Online Package Managers
- Node Package Manager (npm.org), nuget.org, and other package managers have emerged to democratize reusable code modules.
- This allows development teams to quickly integrate industry-standard packages of functionality into their code.
- Centrally managed and hosted DevOps Service “Pipelines”
- Tools such as GitHub Pipelines, Azure DevOps, and AWS CodeDeploy have become immensely popular, and are easily accessible.
- Any dev team can easily automate their code deployment mechanisms such that as soon as
code is checked into the Source Control repository, a build > test > verify process can be kicked off, and then a Release Management team can approve the release of that code to production deployment.
- Containerized hosting using PaaS technologies
- It’s all well and good to make it easier to build and deploy our code, but without a flexible and scalable hosting model for it, all the effort is for naught.
The ability to deploy and orchestrate “containerized” application such as with Docker/Kubernetes, as well as PaaS offerings from Azure and AWS, allow your DevOps team to quickly spin up deployment endpoints for all of your needs in a scalable and cost-effective way.
Your Content DevOps Strategy
There are several questions you need to ask in order to shape out your DevOps Strategy. Here are a few to get you started:
- Who will develop the software artifacts needed for online properties?
- Who will own the code artifacts over time?
- Where will the code be stored (on-premise or managed service)?
- What will the process of building/testing/approving/releasing code require?
- Who will be accountable for the process at each level of responsibility?
- What packages and/or frameworks will you rely upon, and what are the risks involved?
Cloud vs On-Premise Hosting
One of the biggest choices facing each organization in terms of DevOps is to determine where things live. Will things be hosted in the Cloud or on-premise? This is a big question that will affect subsequent strategic and tactical decisions. If you do choose to host in the cloud, which provider makes the most sense? Is there a serverless option that can save you money?
Versioning and Releases
We always recommend a phased approach to every Content Stack, and that methodology includes DevOps. The systems need to be architected such that a regular release schedule makes sense, both for new features and bug fixes as necessary.
The most flexible DevOps Strategy will include the notions of Continuous Integration and Continuous Delivery.
Speed, Reliability, Disaster Recovery, and Business Continuity
We work from the notion that everything should be fast. Speed is a top priority and something that should not be compromised in a production scenario and making sure that the response time on anything you build is sub-second should be called out early and often.
Reliability and Uptime are also a top priority – you need to have confidence that your online services and properties are available at all times, and you need to be able to show that as a metric if necessary. Modern DevOps Strategies will include concepts like Load Balancing and Geographic Failover as tools for raising the level of uptime and reliability.
A Content Delivery Network (CDN) can also be used to accelerate things and provide Web Application Firewall (WAF) protection to your online services, helping to guard against both attacks such as Distributed Denial of Service (DDoS). A CDN can also help keep things fast during traffic spikes.
Conclusion
We live in a world that needs us to move quickly. We need to rapidly prototype and translate our ideas from first concept into a finished output. We must stay well informed about how and why our processes work or fall short. We also need to have an effective rhythm
Your Content Stack is a tool that can help you harness the rhythm of your organization into the outputs that you need in order to be successful. We’ve walked through the concepts of Content Strategy, Content Architecture, Content Workflow and Content DevOps. Unpacking how these concepts relate to the ideas you have for your organization is an exciting and challenging proposition.
With the flexibility that Agility CMS has to offer, we hope you’ll allow us to join you on your journey to building your content architecture.
Ready for More Effective Content Management?
At Agility CMS, our goal is to help you grow through smart, strategic, and agile content management. We’re here to guide you on implementing a future-proof content-first approach, headless content architecture, including JAMstack implementation, omni-channel marketing, SEO friendly CMS, and more.
Need answers? Start a conversation with our experts by opening the chatbox or requesting a demo here. You can also try Agility CMS for FREE and spin a new instance with our Gatsby starter.
Keep Reading
If you want to learn more about Headless CMS, make sure you read these articles:
Categories
GuideGuide
Topics
Content ArchitectureContent ArchitectureHeadless CMSHeadless CMS