Why Agility has Pages as a Headless CMS
The only headless CMS with pages!

The main benefit of headless CMSs is that they provide a much more flexible and efficient way to maintain a sophisticated content architecture across multiple digital properties. The "compose once, publish everywhere" paradigm is a significant factor in why folks choose headless CMSs. Send content to mobile apps, websites, social networks, marketing automation platforms, and more... the list is as long as your digital strategy.
Most headless CMSs eschew the concept of "page management." They claim that the separation of content from its presentation disallows the management of "layouts," as they are only intended for a single output - your website. While this is true, it also ignores that the main anchor for online content is your website, which needs a particular case.
Why Page Management?
One of the main benefits of a headless CMS is that it enables companies to build a modern content architecture across different digital platforms and devices. Headless CMSs allow content teams to compose once and publish everywhere, sending content to every platform and device customer use.
However, while headless CMSs give you robust functionalities, some vendors claim that the separation of content and presentation that characterizes the headless architecture makes the concept of page management obsolete. In most headless CMSs, you often get a blank site you can configure the way you like. While that's a great approach, we also provide out-of-the-box and even go beyond that.
Despite being headless, we think differently. We see websites as the anchor for your digital experiences, which is why we give websites special treatment.
Since part of our premise is to make things easier for everybody, we've added a robust page management system that's meant to simplify the lives of the content team, enabling them to create and manage actual layouts on our sitemap.
One of the things that makes Agility different from other Platforms is that it is content first and offloads the task of page management to the content marketing team. With Agility, content teams can update layouts and sitemaps without the help of the IT team.
Benefits of Page Management
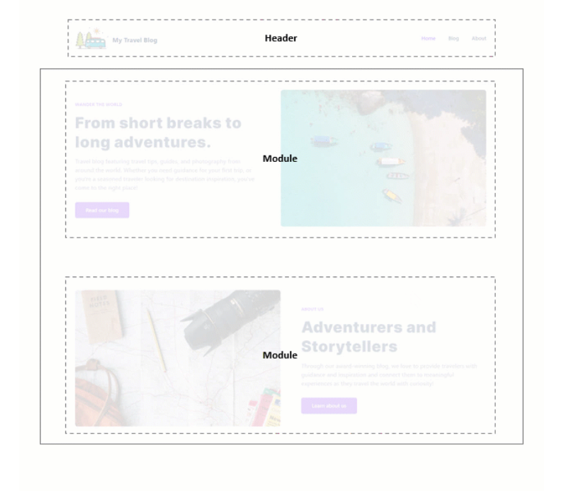
Using page management, you can empower editors to create and manage layouts for your digital solutions using reusable building blocks (i.e. components & page models).
Editors can manage your site's page tree, page-level SEO properties and determine what content and functionality will be on each page.
As a developer and architect, you still have complete control over what page models are available to the editor, where they can place components within the page, and what the components can do.
- Empowered editors who can do more without a developer
- Happier developers who can focus on new functionality and enhancements, and less time responding to new content requirements
- Increased productivity
- Fewer resources/expenses required
Why do you need Page Management in a headless CMS?
Not taking advantage of page Management for your digital solution means It's not flexible for editors; hence, developers spend most of their time taking orders, tinkering with existing code to support content requirements, and wishing they were doing something else! Content changes should not have to involve developers.
So what does this ultimately mean?
- Editors cannot create/manage layouts on their own without a developer
- Editors cannot control which components are on each page
- Developers get bored or burnt out
- More development resources/expenses required
- Productivity on the website suffers
And who's at fault in this? I'll give you a hint, it's not the editor, and it's not the developer... It's the architecture!
The Elements of Page Management In Agility
With Agility, you can define three things that simplify development and editing templates, component definitions, digital channels and sitemaps. Let's take a look at these three elements.
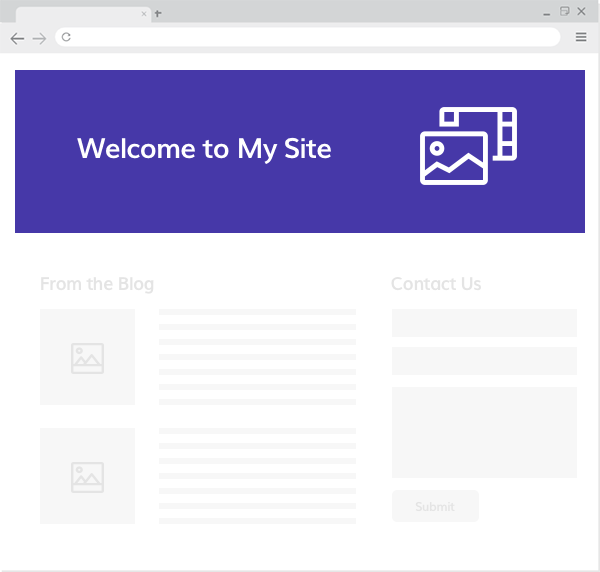
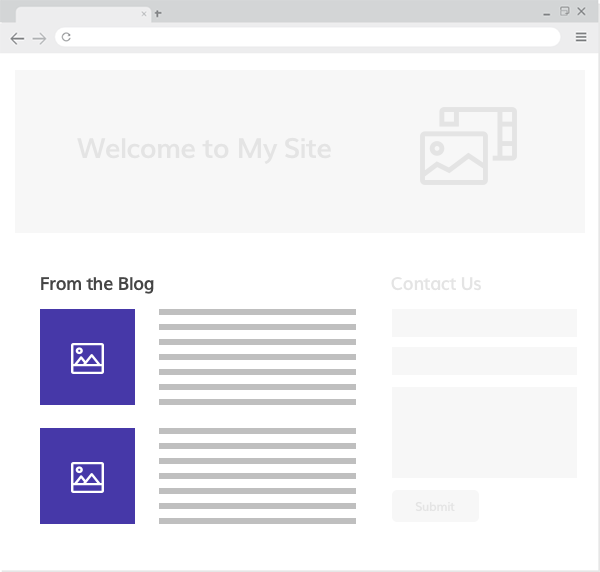
- page models: Templates allow developers to determine a name and a set of components where content editors can add content. Developers can also write code to render this template into an HTML document.
- components are reusable fields that can go from a header to more complex UI elements, such as a sliding image carousel. In short, components are the building blocks that enable complex websites.
- Digital Channels and Sitemaps: A sitemap is a content structure that developers use to render the website. In Agility CMS, websites have one or more sitemaps defined, each in its channel, enabling multi-site management and granular control over each digital property.
Headless Page Management In Agility
Most developers and architects start building their content using simple definitions, and while that's an excellent way to get started, it doesn't scale well. That's why we offer users a built-in page management system.
Page management empowers editors to create and manage content using reusable building blocks called components. Using these building blocks, editors can manage their site's page tree, edit SEO, and determine content relationships and the functionalities of each page. Also, developers can choose which components editors can add, where they go, and what they do.
Page management also includes page models. We provide the ability to create templates to narrow down the possibilities of what kind of content your website shows, giving the editors the tools to customize them. Each page model has content zones that give editors a location to drag and drop components.
Empowering Content Editors and Developers.
The main thing about Agility is that developers now have to code only a few page models and components- instead of coding and routing each page individually. These templates can be reused across the website, sharply reducing the work developers need to do from the beginning.
With the help of page management, content editors can create and move layouts around the sitemap in any way they see fit, adding components to the websites and updating the properties of these components.
If you're ready for more effective content management or looking to future-proof your company, start a conversation with our experts or contact us to request a demo.
How Agility CMS Handles Layouts
Page Models
This allows developers to determine a template name and a set of component zones that content editors can drop into using components. The developer can then write code on the website to render this template into HTML.
Components
Components are the building blocks that enable a content editor to create a complex website structure with tools the developer has set up for them to be successful.

This allows a developer to define a set of fields to render a reusable item inside a component zone of a template. This can be as simple as a header with a description generated as an <H2> and an

Or, it could be a complex user interface component, such as a slider carousel, contact form, or a listing of blog posts.

The developer can choose what properties the content editor will have to work with.
These can be simple text, number, or date fields; they can be image or file attachment fields, or they can link to other content that is defined elsewhere, such as shared content, or can be a contact us form for collecting leads and sending them to your CRM or Personalization extension.

What's more, those shared content items or lists can tink to other shared content too!
Digital Channels & Sitemaps
Each Agility website can have one or more sitemaps defined in its digital channel. Each digital channel can be used to control a separate digital property. This could, for example, be used for a contest or a completely different branded site.
Essentially a sitemap is a nested content structure which the developer will use to render on the website. Giving the content editor the control to manage multiple channels of page content is a compelling and cost-effective way to manage content.
Shared Content is Paramount
We still believe in a "content first" approach to designing your content architecture, starting with Agility's shared content section. This is where all your main lists and items will live, where you'll create most of your content that is reused across multiple destinations or endpoints, such as your app, social networks, etc.
The layouts section is often the first place users look to find the content they are working on. The primary responsibility of your content teams is the website itself and seeing what page something on makes sense to people.
Categories
GuideGuide
Topics
Working with Agility CMSWorking with Agility CMSEditor ExperienceEditor Experience
Recommended for You
Get started with Agility
Learn how our platform provides the foundation for future-proof composable architecture
