Headless CMS: SEO Best Practices
Why Headless CMS with Page Management will boost your SEO

Getting the coveted top positions in the search engine ranking pages (SERPs) is always a tricky business. However, your website's search engine optimization (SEO) ranking is critical if you're a CMO. Search Engine Optimization (SEO) is the responsibility of both the developer who builds your website as well as your content architecture and content editors.
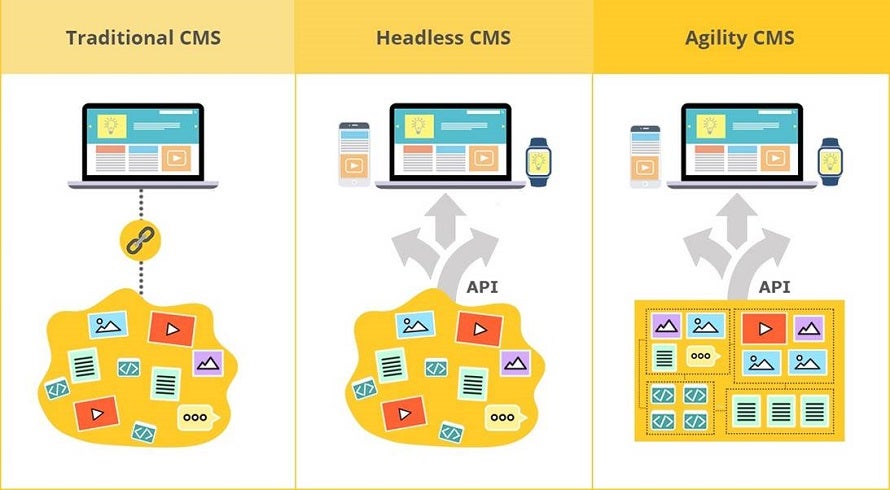
But what if your content management system doesn't support SEO? Does that mean you should abandon your headless CMS and go back to a traditional CMS like WordPress or Drupal? Not necessarily. Headless CMSs, which separate content from presentation, are becoming increasingly popular for their ability to handle both design and development tasks in the same toolset.
We at Agility CMS offer several built-in fields as part of our Page Management tool to ensure that content editors and developers can use these fields and a place where they can easily manage content. In this article, we share some tips on optimizing your content for search engines using a headless CMS.
Headless CMS and SEO
Ranking on search engines has always been a competitive business, and the methods to achieve the top spots are in constant flux. However, despite the algorithm changes, content has remained king, and creating and optimizing high-quality content has become the focus of SEO.
To assist marketers and content creators in delivering highly optimized content, traditional CMS —also called coupled CMS— enabled marketers to optimize content by installing plugins that gave them visibility over their optimization efforts.
However, as we enter the IoT era, the traditional CMS platform has shown its weaknesses when it comes to delivering content to the new channels and devices that have populated the market. With fewer people accessing the internet using desktop computers and mobile devices and more smartphones and smart devices, the SEO playbook has changed and traditional CMSs aren't cut out for the challenge.
A headless CMS —also called decoupled CMS by some— enables you to implement different SEO strategies that are not tied to your CMS. With a headless CMS, you're free to choose your favorite frontend framework or different standards to implement. A headless CMS like Agility CMS gives you better options to modify and replace your content structure and metadata. With a headless content management platform, you can model channel-specific content with fewer constraints and deliver the best digital experience possible with metadata tailored to help it rank better.

Technical SEO and On-Page SEO
SEO —and getting the first positions in the SERPs— has a bad rap for being complex. However, once you get the basics right, it's easier than you might think. In fact, once you master the essentials and do the necessary tweaks, ranking on the SERPs will come quickly. These are the SEO basics you need to master to rank on the SERPs.
- Fast website performance
- Proper page architecture
- Meta tags and metadata
- Great user experience
- Compelling content
- Crawlability
All these factors can be categorized into two different kinds of SEO: technical and on-page. So let's talk a bit more about them.
Technical SEO
A technical SEO strategy involves improving the technical aspects of a website so that its pages will rank higher in search engines. This kind of search engine optimization describes the steps a user takes to ensure their site complies with search engine guidelines. This allows it to be indexed and crawled without a problem.
The following are some of the essential steps you need to take to ensure your technical SEO strategy is on point.
- Make sure you have an XML sitemap and that every web page is indexed
- Don't create duplicate content, even for pages with different URLs
- Add structured data markup to your website
- Use SSL security technology
- Use a fast hosting provider
- Ensure mobile-friendliness
- Check and fix dead links
Read More: Sitecore vs. WordPress vs. Agility CMS: Technical SEO and CMS Comparison
On-page SEO
In an SEO strategy, on-page optimization is the act of optimizing individual web pages to rank higher and earn more relevant traffic. Marketers and technical users can optimize content and source code that's directly on the page instead of links and other external signals, which are off-page.
On-page SEO best practices are highly mutable and change with each Google update, which is why content creators, editors, and marketers need to have a finger on the pulse to make sure that their websites are correctly optimized. Take a look at these best practices you can follow to improve your SEO strategy.
- Add SEO tags (title tags, metadata, and meta descriptions)
- Create content with targeted keywords and phrases
- Add internal links to other pages of your website
- Add alt tags to your images
- Use your H tags wisely
Read More: 5 SEO Considerations When Planning a Website Redesign
Headless CMS SEO Best Practices
The internet has become the medium upon which the vast majority of our communication flows. Your websites and other digital properties are now the fundamental aspects of your brand. Search engines are more and more geared to helping their users find content, not brands. Your ability to rank higher among search terms that are important for you is based on the value of your content. In other words, your brand will suffer if your content isn't considered relevant, up-to-date, and unique.
With a headless content management system, you maintain better content regularly and ensure that you have all the pieces of the page in place that search engines need to see, such as headings and meta-data. Here are some headless CMS best practices that you need to consider to enhance your digital presence.
Make Your Pages Crawlable
Search engine bots strive hard to understand the content of a page. The use of structured data helps indexers and crawlers by providing explicit clues as to the meaning of the page. Schema markup text and structured data information give developers a set of predefined properties and taxonomies to enrich the website's HTML tags, giving Google more information about the page to make it more relevant and deliver better results than satisfying the user intent.
Optimize Your Meta Tags
We've talked about SEO tags extensively in this post, but the truth is that meta tags are essential pieces of information for your website. Don't forget to add all the relevant keywords and keyword-related information to your title tag, meta description, meta keywords, and meta robots. With a headless CMS, content authors can easily add all the metadata and use it to enable the best SEO results.
Perform Audits Regularly
Google Lighthouse enables all kinds of users, technical and non-technical, to get insights about speed, architecture, and code directly from Google. One of the best things about Lightspeed is that it isn't aimed strictly at developers. On the contrary, its clean and user-friendly interface makes it a tool that everyone can wield and get easy-to-understand insights that everybody could act on.
Use SEO-friendly Frontend Frameworks
The frontend framework you use also impacts your SEO. A legacy CMS, for instance, doesn't allow you to change your frontend, which severely limits your possibilities. On the other hand, an SEO-friendly frontend framework like Vue or Next.js enables you to optimize your content further and renders content faster for greater SEO scores.
Leverage A CDN
A Content Delivery Network enables you to distribute content to many different people to an extensive network of distributed servers across the world. A CDN allows you to deliver content faster and more efficiently, improving your rankings and optimization scores because Google prizes quick-loading pages and apps.
Why Your CMS Is Fundamental to SEO
Search engines are more and more geared to helping their users find content, not brands. Your ability to rank higher among search terms that are important for you is based on the value of your content. In other words, your brand will suffer if your content isn’t considered relevant, up-to-date, and unique.
A CMS is crucial to helping you maintain better content on a regular schedule, and to ensure that you have all the pieces of the page in place that search engines need to see, such as headings and meta-data.
Better Page Experience, Better SEO
Google and other search engines have begun to factor in the perceived experience that a user will have on a given page with its ranking.
Part of the issue for most websites here is that they are slow to start with. Traditional CMS ties the content to the output, limiting what developers can do to improve speed.
Similarly, the actual front-end implementation of the brand design, the code itself, is hampered by strict templating rules and outdated frameworks.
Faster pages with better User Experience metrics will be favored over pages that are slower to load and aren’t optimized for UX.
Learn more: What Is Page Experience and How a CMS Can Help Boost SEO | Agility CMS
Search Engine Optimization In Agility CMS
Agility CMS assists the content team by providing built-in fields as part of our page management to encourage developers to use these fields and editors to have a consistent place to manage their SEO efforts.
Agility understands your need to manage and create web pages, not just raw content. With Agility CMS, you can structure your content and create reusable UI components that your team can reuse as much as you want
Agility CMS gives users SEO-specific properties such as titles, meta tags, keywords, and structured metadata on the Pages section to help you build and manage the best digital experience possible. If you want to learn more about how Agility supercharges your SEO, read more here: Headless CMS for Modern Websites' SEO.
Headless Architecture with Page and Sitemap Management
Agility CMS decouples the content from the code, allowing developers to tune the page output using the best tools for the job. This results in better page speed and experience scores across the entire website.
Read more: Why Agility CMS has Page Management as a Headless CMS
Maintaining URLs Now and Forever
Most websites, after they have been around long enough, need to maintain legacy URLs. Agility provides tools and testing mechanisms to ensure that the pages with good “SEO juice” come forward with you as your website evolves.
Download this content as PDF with two BONUS Case Studies!
