Whenever you hear the word “CMS,” your first thought is about WordPress, Magento, or something along those lines.
These are traditional CMS, which come with two main parts:
- One is the content part from where you manage your website
- Another is the presentation part of what your audience/viewers will see (simply, a view part).
In contrast, Headless CMS, as the name suggests, comes with only a content part, and instead of a presentation part, it provides API. It is also called API-first CMS. When you separate your content repository “body” from its presentation layer “head,” it becomes a headless CMS. What truly makes a headless CMS better than a traditional CMS is its content-first approach with full APIs to access and display content in any way desired.
Headless CMS enables you to author your content through the RESTful API and deliver it wherever you need it — not just to a templated website or application.
So what happens to the presentation layer?
This is where Static Site Generator Comes into play.
As a developer, you might have a specific front-end framework you love working with whenever you want to build something great and creative. I don’t know about you all, but now I have one - Vue.js
So what do SSGs do? As the name suggests, they generate the site by combining your content and your code!
Static site generators enable you to create a static, HTML-based website without databases or external data sources, avoiding server-side processing when accessing your website.
Using a Headless CMS, you get an admin panel where you manage all the website content items and pages. However, unlike with Traditional CMS, with Headless CMS, you also get the flexibility to choose your favourite front-end framework (React, Vue, Angular, and the list goes on) wh, ich you are already familiar with. You can skip spurning new CMSCMS-specific theme integrations and exclude the limitations that come with it without them depending on the front-end framework of your choice; there are various options available for Static Site Generators (e.g. Next.js, Gatsby.js, Nuxt, etc. check out this list) to build Single page applications or Static sites or to include Server-side render capabilities in your websites efficiently yet very conveniently.
The fun part is you can also host your SPA or Static sites built using these static site generators on free fixed hosting providers (e.g. Vercel, Netlify, Github pages etc.) without worrying about the hosting charges. That being said, I would like to include that - As you generate your static website that could fetch data from API and hosted at a static hosting provider, this approach is called JAMstack.
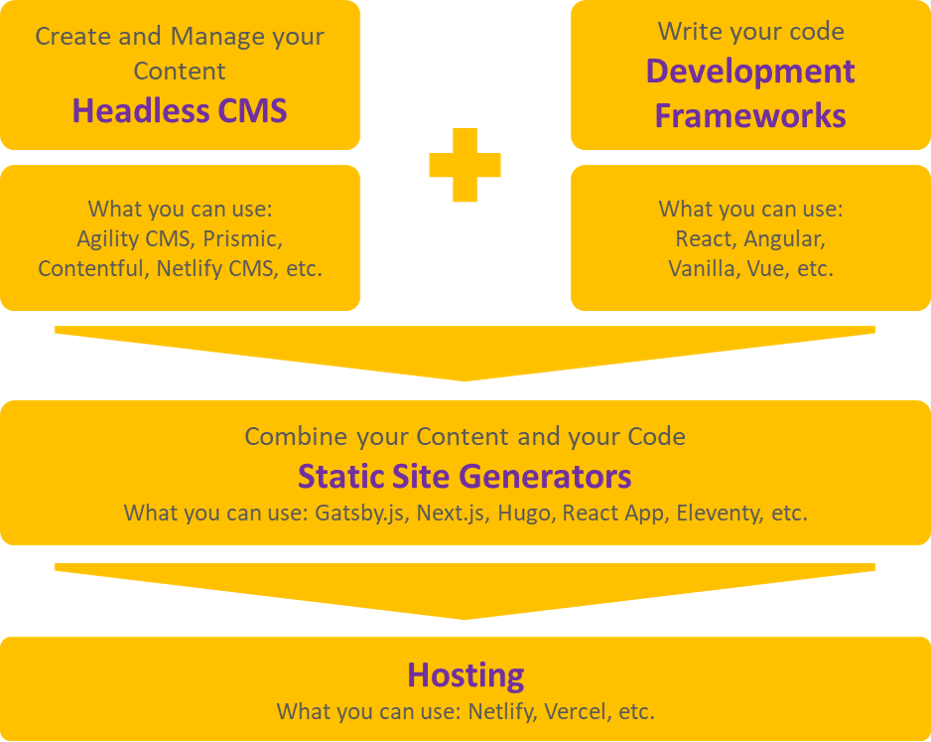
To sum up, CMS is used to create and manage your content.
You then write your code using your preferred Development Framework.
Then you use Static Site Generator as an engine to combine your code with your content and deliver it to your Static Site.

Wait, did I mention API earlier? Yes! It means if you build some website using headless CMS, you can also create an iOS app, an Android app, a Windows app or an app for wearables; you name the platform. And that, too managed at a single place using the same admin panel (content part) provided by CMS.
That’s the cherry on top.
Why use SSGs?
A static website generator can help you create fast, visually appealing websites without suffering the restraints that plagued marketers and developers in the past. What are the main reasons behind using a Static Site Generator?



