What are Headless CMS and Traditional CMS?
Let's start with defining what Traditional CMS really is and what Headless CMS stands for.
With a traditional CMS, your editors are writing and publishing their content on the back end of the website, the same website that your visitors are viewing. This can be a recipe for disaster since you are unable to preview your changes even before they go live. To start off, James dives in and explains the concept of why a traditional CMS isn’t the most preferred CMS solution.
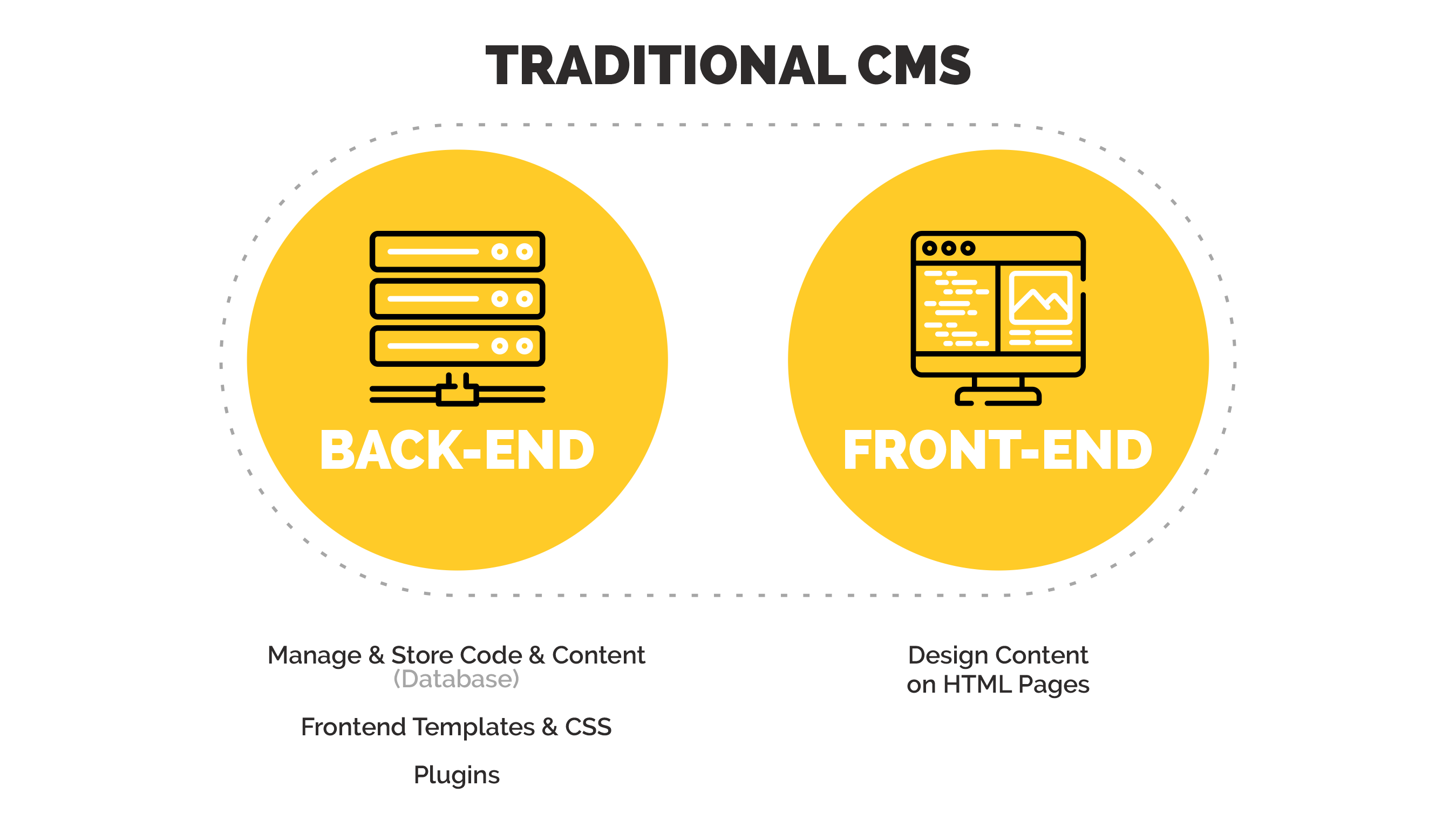
A traditional CMS is where you have a backend which usually includes a database, an admin application to actually manage the content and then you have a front end that actually displays that content and their all sort of contained centrally in one location.
With a traditional CMS, you need to install and manage your web server, database, admin application and the website too. I don’t know about all of you, but I went to school for IT and system administration and I still have a problem maintaining and managing a server. I would probably bet that you are much better at building websites and not managing servers. You have to maintain it, and then you have to upgrade it.
A traditional CMS requires you to install it whether it's on-premise or in the cloud. It's quite common that you may even need to pay your provider for hosting, management, and upgrades which can be extra or included, depending on your provider’s terms and conditions.

Think of it this way - have you ever dismissed an update from Windows, MAC OSX or your iPhone in the last four months? If you’ve answered ‘yes’, I'm not surprised because this is usually what happens when you're left with your own devices to manage and software to update. It’s no different for a CMS! James tells us why this can be a big concern and how it can affect your CMSs security and performance.
Security and Scalability Pains of Monolithic Architecture
Security can be a concern! They have a monolithic architecture. This means they are all contained as one and you can't break it apart. And a lot of it is usually a black box where you’re not sure what the heck is going on. Because of that they don’t scale well. So, if you have a database and you have some content maybe your website is fine for a while but now you have thousands of items, hundreds of thousands of items outside your database. It probably doesn’t scale very well, and you end up putting tons and tons of money into making that database a lot more robust.
Not to mention, traffic – your website is going to get a lot slower too. Because of the monolithic architecture, it’s also difficult to get that content in your CMS out to other things. So, whether that might be mobile applications, a smartphone watch, digital signage, IoT devices, or your refrigerator. Good luck doing that using a traditional CMS!
Let’s not forget, you’re usually stuck in using their tech stack as well and that could probably get boring over time. As a developer, this could be the kiss of death. And I actually think this is why developers move from company to company so often because they get tired of the same tech stack over and over again. How can you be expected to learn and grow if you keep doing the same thing over and over again on an outdated programming language and framework?
Benefits of headless CMS architecture
There are several benefits to using a headless CMS architecture. If you’re looking for a solution that caters specifically to the needs and wants of your developers, provides you with maximum control and flexibility, enhances your platform security, and ultimately future proofs your CMS, then a headless CMS architecture is what you need! Next, James defines what a headless CMS means and its obvious benefits.
“The backend is entirely separate from your front-end application. In fact, you can have many applications anywhere. It doesn’t matter where they are hosted. The back end means that the database holds all your content and then the add-in application is entirely abstracted away from the developer. You don’t care where this is, all you need to know is how to get content and then maybe sometimes be able to import content in the CMS.”
Freedom of Headless CMS: the Programming Language and Framework
A headless CMS enables you to use any programming language or framework because of its simplified architecture. A lot of CMSs out there actually host and manage secure APIs for you as well. This allows you to easily consume content from anywhere. Whether it’s via a smartphone, app or even a serverless function, you can easily access content by just calling an API, making an HTTP request, no matter what the programming language is. James stresses that a micro-service architecture enables small little things to be able to do things and actually connect you to your content.
Headless CMS are Jamstack friendly
Speaking of coding languages and frameworks, we all love Javascript, but have you heard about Jamstack? The term "Jamstack" came to life in 2017 and since then has become quite mainstream in the developer community. Jamstack was born out of a need for websites to be fast, primarily in terms of performance. Among other numerous benefits, developers have found it incredibly fast for them to develop with a Jamstack.
If I look back on all the websites that I’ve built and all the problems that I’ve had to deal with over the years, 99% of those problems were performance. Something in the applications or something in the backend either wasn’t written well or has a dependency on a single resource. So, when a bunch of people come to the page and hit a page your web server is doing all the work to get content for you and that can easily crash your site or content changes and for whatever reason, your site just crashes, and you get a NULL reference error.
Jamstack can actually solve all those problems, including scaling. I'm a huge fan of Jamstack and we are putting a ton of R&D (research and development) into our own product to enable developers to be able to build stuff using the stack. The idea that you can build a site just using JavaScript, HTML, and CSS and not have to use any backend code whatsoever lowers the entry-level for developers and it’s much easier to find JavaScript developers then full-stack ones. But the idea that you can actually build that site locally and having a build process that fetches all your content all at once and takes that static HTML files and then redeploy anywhere globally across the world with CDN means your site is never going to go down.
Think about how many hours you spend as a developer debugging and trying to fix random application errors that have happened in production.
If you build sites like this, that’s history. You don’t have to do that anymore so that idea to me is really exciting.
Conclusion
So, is your CMS ready for 2022? Maybe it’s time that you switch to a headless CMS architecture. If you're not able to achieve these three key points with your current CMS, maybe it's time for a change and Agility CMS can help!