What Is a Static Site and How Can It Help Your Business?
Static site generators enable you to create a static, HTML-based website without databases or external data sources, avoiding server-side processing when accessing your website.
Static websites are becoming increasingly popular because they’re faster and more flexible than dynamic websites.
Also, static website generators are often easier to deploy and host, as your hosting provider doesn’t need to cover special requirements.
The Static Site Generator
While dynamic sites are used more often than their static counterparts, the alternative of using a headless CMS to generate and handle static sites has gained popularity, especially because many of the constraints that made it challenging to develop a static site don’t exist anymore.
That’s where the static site generator comes in. A static website generator can help you create fast, visually appealing websites without suffering the restraints that plagued marketers and developers in the past.
Why Use a Static Site Generator?
Fast load times
Unlike their dynamic counterparts, static sites don’t have to pull information from a database on every page because they serve pre-compiled files that cut load times significantly, something your SEO team will love for their white-label SEO dashboard improvement.
Security
Dynamic sites are often less secure than static sites. That means that if you’re developing a site, you might benefit from a static site with a smaller server-side infrastructure, closing any potential gap that would result in a security breach.
Flexibility
Dynamic sites are often limited in how customizable your themes are, and that’s great if you want something simple. Static sites offer you more freedom if you want something that’s more specific than most sites.
Jamstack Ready
Many brands are looking to leverage a Jamstack approach to content management and delivery for faster, more easily modifiable, and more easily scalable digital experiences. A JavaScript-based static site generator slots into a Jamstack quite nicely.
Static Site Generators to Watch
Here are some of the websites we think you should watch this year, as they represent the best, most flexible options currently available.
1| Next.js

Next.js is a versatile open-source React-based framework that supports Server-Side Rendering (SSR), Static Site Generation (SSG), Incremental Static Rendering, and Client-Side Rendering (CSR). Developers can choose how to use SSR or SSG for each page, making it suitable for complex projects. With 101k GitHub stars, Next.js is widely adopted and supported by a robust developer community. It also offers well-structured documentation for a seamless learning experience. Agility CMS has a great starter all set for you in GitHub that demonstrates a lot of what Next has to offer.
2| Gatsby

Gatsby, built on React.js, is a popular framework providing SSG, deferred static generation (DSG), and server-side rendering (SSR). With 54.1k GitHub stars, Gatsby offers extensive documentation, themes, starter templates, and plugins. Gatsby Cloud, its product offering, facilitates building and hosting Gatsby websites.
In an exciting development, Netlify has revealed plans to integrate Gatsby and Netlify Cloud platforms, combining the strengths of both to create a unified, world-class solution. Here's a breakdown of the key information and how it impacts Gatsby users:
Important Changes for Gatsby Cloud Users
As a result of this integration, Gatsby Cloud products and services are reaching their end of service. The exact end date depends on individual customer contracts and renewal dates. To facilitate a smooth transition, Netlify is offering direct migration paths to Netlify Cloud for all Gatsby Cloud customers.
Gatsby JS Remains Strong
The sunsetting of Gatsby Cloud will not affect Gatsby JS, the open-source framework. Netlify emphasizes its commitment to maintaining and innovating Gatsby JS, ensuring it remains an enterprise-grade framework with a focus on stability and support for large-scale projects. Netlify Cloud emerges as the single, unified cloud product, offering the best solution for both Gatsby JS and Gatsby customers. Recent customer feedback and Net Promoter Scores (NPS) indicate Netlify Cloud as the preferred long-term solution.
3 | Hugo
Hugo is one of the most popular open-source static site generators. It has thousands of ratings on GitHub and a strong community backing it.
Hugo, written in Go, is a static site generator optimized for fast build times. With 65.3k GitHub stars, Hugo excels in content management, supporting markdown files, pagination, taxonomies, and internationalization (i18n). It offers a great theming system with over 300 themes.
Features:
- Cross-platform support
- Integrated Google Analytics support
- Uses markdown for creating content
- Built-in support for pagination
- Supports internationalization (i18n)
- Theming system with over 300 themes
3 | Nuxt JS

One of the best things about NUXT.JS is that it’s an open-source, progressive VUE.js framework, which makes it easier to tweak in case you have specific requirements in mind and want to fine-tune your website.
With a full static mode, it's a compelling choice for static sites. The latest version, Nuxt 3, using Vite by default, enhances speed and performance. With 43.4k GitHub stars, Nuxt.js is highly popular among Vue.js developers.
Features:
- File-based routing
- Full static mode
- Supports Typescript
- Zero configuration startup
- Auto-imports components
- Provides over 160 modules
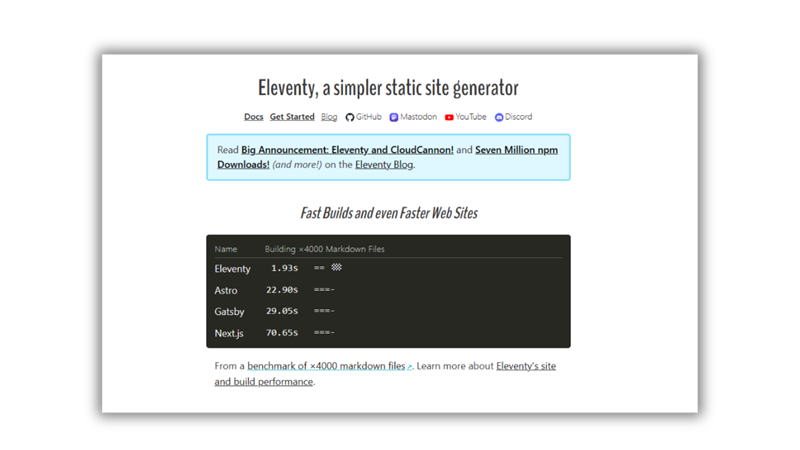
4 | Eleventy

Eleventy is a great tool to do this work - even if you only need to work on one file at a time.
This JavaScript-based static site generator, stands out for its simplicity. Built with vanilla JavaScript and Node.js, Eleventy supports various template languages and is known for its beginner-friendly nature. With fast load times and detailed documentation, Eleventy is favored by JavaScript users.
Advantages:
- Simple to use
- Free to use
Disadvantages:
- Has lots of configuration options, potentially confusing for beginners
Recommended reading: Using Agility CMS and Eleventy for simple Jamstack tasks
7 | Hexo

Hexo is a fast, simple blog framework that’s powered by Node.js. One of the features that make Hexo a popular choice is that it’s easy to implement if you’re already using JavaScript and are familiar with the language.
This site generator is often used for general purposes and supports using templates from different engines, making it a flexible choice for JS developers.
8 | Bridgetown

Bridgetown modernizes Jekyll in a number of ways…most apparent is it comes with support for Webpack out-of-the-box, which means you can easily add Javascript frameworks like React, Vue, Stimulus as well as CSS frameworks like Bulma or Tailwind. It improves a lot of the default configuration settings. Plus, it also directly supports pagination and prototype pages (aka you can auto-generate archives for categories, tags, and other search terms) - previously in Jekyll, that required setting up third-party plugins.