Last week the Gatsby team unveiled a product update four years in the making: Incremental Builds. What does this indicate for those of us building websites using JAMstack? It means that updating content in Agility CMS and getting that content live on a static website is faster than ever.
📣BIG NEWS: Introducing Incremental Builds!
— Gatsby (@gatsbyjs) April 22, 2020
➡️https://t.co/6yYouf0kU4
✅Only build the content that's changed
🚀Real-time builds
😍Marketers and developers are both happy
Now, harness the powerful benefits of being totally dynamic AND fully static. pic.twitter.com/WHNw35DlSE
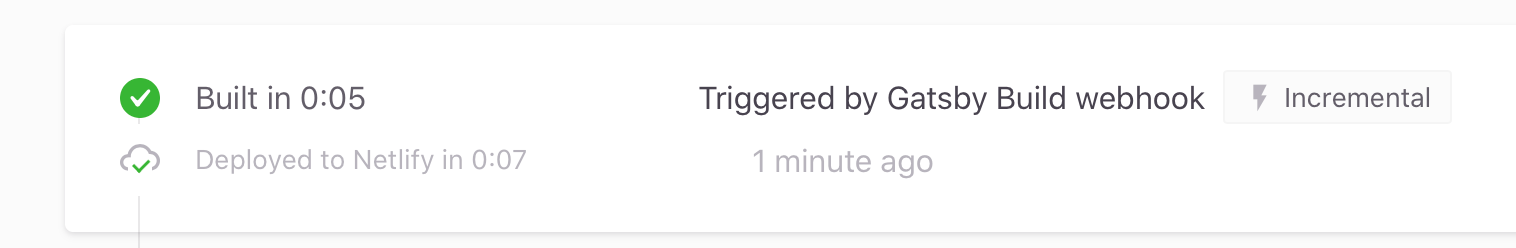
Not long after this announcement, I went and turned on Incremental Builds for the agilitycms.com website in Gatsby Cloud. The results were spectacular - 5 seconds to build a site that has nearly 500 pages, and less than 10 seconds to deploy it to Netlify.

Why is Incremental Build Important?
It's widely known that Gatsby websites are blazingly fast, but the question has always been "but what about when I have a huge website with a lot of pages?"
Incremental Builds is "the thing" many folks have been waiting for to make the jump to a static site framework like Gatsby. When Gatsby Cloud launched earlier this year, 20x build times was one of the big selling points. Let's be clear - this is how Gatsby is monetizing their open-source technology, and their product is amazing. You can build a Gatsby website anywhere node.js can run, but if you use Gatsby Cloud, everything's faster, and the integrations are dead simple. They use parallelization and optimized workloads to make sure your site is built super-fast and is also available for preview near-instantaneously after content changes are made.
That's where Agility CMS comes in.
How Agility CMS Fits In
Agility CMS has a unique plug-in for Gatsby that not only makes your content available to be used via GraphQL queries but also creates pages based on a nested sitemap. That makes for a better experience for both developers and content editors. Give control to your content team, and keep developers focused on the code.
What's also unique about Agility CMS and Gatsby is how FAST that content is delivered to the website. I ran into this when I first turned on Incremental Build. I ran into a bug where I updated some header content that should have appeared on all pages. I noticed that the build happened in Gatsby Cloud, but the content didn't come through in the HTML. Hmm... something's wrong I thought. I filed a ticket with the support team and heard back soon after from an engineer on the core team, Sid Chatterjee (@chatsidhartha):
Thanks for the report, Joel!
This helped us uncover a tricky timing issue which (I'm not even kidding) occurred because the update from your CMS came too fast
I'm happy to announce that Agility might indeed be the Fastest Headless CMS. Do try a build again with just a static query change and let me know if it works fine?
Thank you once again.
Best,
Sid
You can imagine that I was doing virtual high-fives with the team on our daily zoom call after that email! I double-checked my website after the response from Sid, and sure enough, the site does a complete build now when I change the content in the header or footer.
Strengthening the JAMstack Ecosystem
What's most exciting about this feature is that it helps to push the whole JAMstack ecosystem forward. More and more enterprises are taking advantage of the benefits of static sites: blazing fast load times, better page speed scores, near-infinite scalability. Gatsby has raised expectations about the kind and size of websites that can benefit from static site generators.
Have a website with 10k or more pages? That can easily work with Gatsby, and if you use Agility CMS, you can expect that changes to your content can be built to your static site quickly.
It used to be that I was excited about the future of JAMstack and static sites. Now I'm excited for right now. Let's do this!
---
Want to learn more about Gatsby and Agility CMS?
Contact Us for a demo, or if you're a developer, sign up for a Free Account to get started right away. Make sure you take a look at our developer documentation on how to get the most out of Agility CMS and Gatsby.