React is a JavaScript library developed by Facebook in 2013 that has become the most popular open-source front-end library available. It has been used in many large eCommerce sites and web applications. A React CMS can help you build more robust websites at faster speeds with less initial coding needed.
Why React?
While other libraries and frameworks like Angular existed when Facebook developed React, they weren’t as developer-friendly as React. In fact, developers using other libraries had the challenge of having to rework code every time they developed a component that changes frequently.
What made React so interesting for developers is that it enables them to break down complex components and reuse code to complete projects faster. Developers using a headless CMS can build with React and leverage the API friendly architecture of a headless content management system to publish content quickly, using the same API to deliver content across channels, devices, and applications.
With a React CMS like Agility, you can define your content models in JavaScript and customize the UI with your own React components. But let’s not get ahead of ourselves and talk a bit about what React is first.
New to React? Read more here: What is React.js? And Why You Should Try It.
What is React.js (And Why is it Trending)?
A library is a JavaScript file that contains prewritten code that allows for easier JS development. By using a JavaScript library like React.js, developers can build software for specific applications faster as libraries serve as instruction manuals that standardize certain processes.
When it comes to the reasons React is trending, the truth is that React has always been trending. If you go to npm trends and you compare with other JavaScript frameworks and libraries, you’ll see that React has never ceased growing, even when there are other promising frameworks competing for the spot at the top. According to Github research, React is by far the most popular frontend framework/library. Plus, React is more loved and "wanted" than other frontend frameworks.
Why is that?
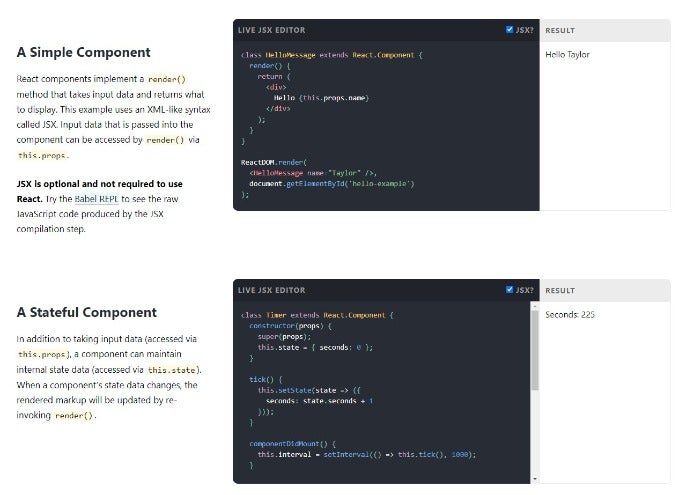
React works using a component-based system. React components are created using a special syntax called JSX, which have a similar look and feel to HTML tags already familiar to designers and frontend engineers. React makes updating HTML documents with new data faster, which works wonders for applications that consume a lot of data like Facebook or Instagram. Plus, the JavaScript library creates a clear separation between the different components, making it simple to maintain and upgrade. This makes React a pioneer of the Jamstack trend.
While the core of a Jamstack website is the static HTML that's delivered to the browser, JavaScript and the UI frameworks that build that experience is what popularized the architecture. Tools like React, Vue, Angular, and Svelte are UI-focused frameworks that help developers build applications with modular components. Snipcart Blog
The Benefits of Building Digital Experiences With React
React is not only famous because Facebook created it. The library has a series of features that make it one of the best options for developers who want to build robust digital experiences quickly. Let’s take a look at some of those benefits.
Extra Simplicity
React’s use of an HTML-like syntax (JSX), and keeping the pieces that make up a component (JSX, styling, and logic) helps React developers build dynamic apps and websites faster and eases maintenance over time.
Component-based
Components are React’s building blocks. A React app or website is made up of multiple components that can be reused independently from one another, and more complex components composed of simpler ones.
Gentle Learning Curve
React’s popularity means that there are a lot of resources available for novice developers to draw from. React’s clear documentation and plethora of tutorials and knowledge bases make it relatively easy to learn, especially for developers with a JavaScript background.
Virtual DOM
React uses a virtual representation of the browser’s document model. This let’s React bundle together large groups of changes to the UI into a single update, reducing rendering time.
Better Maintenance
A React app or a website built using React is easier to maintain than other libraries and frameworks. React components simplify maintenance and since the library enables the reuse of the same set of parts, it’s easier for developers to maintain a React application than it would be with other frameworks.
Why a Headless CMS Makes Sense for Building React Apps

React and headless architecture have a lot in common. Headless CMSs simplify development and give you the tools and flexibility to do more with fewer components.
The benefit of using a React CMS is that developers will end up doing less duplicate work by managing components rather than duplicating effort across multiple devices and channels, delivering omnichannel experiences at a fraction of the cost and with significantly less effort.
For content teams, React components represent a way of building better content models that can be reused. That simplifies content creation and scaling content initiatives. Plus, a React CMS fetches data faster and more efficiently by using GraphQL and REST APIs when content is updated and enables managing structured content in a simple way, adding to the agility of a React-powered CMS like Agility CMS.
With a headless CMS like Agility CMS React developers can build a content structure that provides value almost immediately, all while providing an easy to use UI for content authors and content editors. Agility CMS can be customized in minutes and enables customization with your React components, all within a cloud-based interface that can be edited from anywhere.
The fact that React enables such a level of customization thanks to its components makes it a great choice for integration with a headless CMS. It breaks down complex UI elements into smaller ones and allows users to work on individual, separate pieces without risk for the other content editors.
Here are some advantages of the React + headless CMS combos:
- Sync content using a React starter kit or with the JavaScript SDK
- Stop worrying about maintenance and hosting
- Build and deploy content infrastructures quickly
- Use markup language to build and structure apps
- Create a single page application without too many technicalities
Agility CMS: The Most Agile React CMS
An API based CMS like Agility can make the most of all the things that developers know and love of React. For instance, React’s reusable components play well with Agility’s content-first approach and site generators like Next and Gatsby make it a great candidate for users who want to build blazing-fast digital experiences.
With Agility CMS, React components are mapped directly to the Modules that you work within your CMS’s administrative UI.This is the magic that powers Agility’s drag-and-drop visual builder, allowing editors to create and modify page layouts as needed.Our API-first approach enables content creators to build both static and dynamic sites with great SEO, all in a drag and drop setting that everybody can use.
The easiest way to get started with React is by using Agility CMS’ Create React App. This starter kit sets up your development environment so users can leverage the latest JavaScript features while providing an intuitive developer experience. It includes a set of Modules that are included in your default Agility CMS instance, along with the code necessary to connect to Agility as a backend and some basic stylings to get you started.
If you want to get started building React websites and apps and need a headless CMS to do the heavy lifting for you, check our tutorial ‘Using Agility CMS with Create React App’ and learn how to build React experiences using Agility CMS. Create your free Developer account here and start building!
Keep reading:
TOP Static Site Generators to Watch in 2021