There are 4 aspects to personalization in terms of how a system delivers content that is specifically tuned to a user.
- Create content that is segmented by audience.
- Identify a user as part of an audience segment.
- Delivering segmented content to users.
- Analyze user engagement within each segment.
We are going to focus on step 1: creating content that is segmented by audience. One of the assumptions we’re making here is that you have identified how your content viewer should be segmented into audiences. Sometimes this is by region, or a user demographic such as age, but most often it’s best to think of different kinds of customers that you want to target specific content towards.
Model Your Audience Segments
We need to have something in our Content Model that describes the different audiences we want to target with different content. This process is often glossed over a bit. If you say “we’ll just tag everything and figure it out later,” I recommend stepping back a bit. Your life will be a LOT simpler in terms of content creation if you have high-level audiences defined instead of a ton of low-level tags.
High-level segmentation means you only need to create a few different versions of each piece of content, whereas low-level tagging means you may be creating 10-20 different versions of each piece of content to cover each permutation.
Fewer audience types that are chosen carefully are much easier to work with.
Let’s take the example of a financial services company. Low-level tags could be things like region, income level, age range, etc. Even with only 3 or 4 variants in each of those tags, upwards of 10 versions of each piece of content to provide full coverage. High-level audience types could be individuals, families, small businesses, and larger businesses. That’s only 4 versions of each piece of personalized content, and (this is the key) it’s formulated 100% on who your business is focused on.
I suggest modelling a single list of Audiences that only has a few items in it. I recommend also including an item that represents ALL audiences. That way you can be specific about which content is intended for all audiences, which is what will be displayed to users who have not been identified yet, as well as for SEO purposes in your website.
Modelling Your Reusable Content for Personalization
Reusable content can be described as anything that doesn’t rely on your design system – as opposed to “Design Focused Content,” which does.
A Single List to Rule Them All
Imagine you have a list of products that you wanted to target to different audiences. In our content model for Product list item type, you could add a field to reference over to your list of Audiences. In Agility, we call this a linked content field, and it allows the editor to choose from a pre-defined list of your audience segments.
It’s important to decide if you want a piece of content to be targeted to more than 1 audience. For multi-selection, I suggest a checkbox list for the render type of that field. If you decide only 1 audience type is appropriate for each content item, use a dropdown list to render the options.
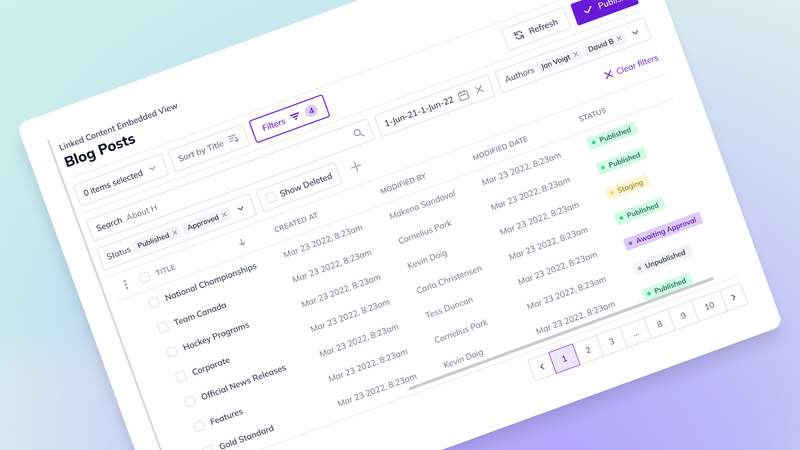
Now in the listing for your Products in the CMS, make sure you include the Audience(s) in a column so that your editors can easily see who the content is targeting. Note that there is a big difference between content that has NOT been defined as part of a target audience, and content that is targeting to ALL audiences. I would work to make sure all content is targeting either one or more audiences or all audiences.
A Multi-List Architecture
In the case where you have a lot of content (more than 5-10k items), you can choose to split your large lists into multiple lists. This is a great strategy if the long list can also be divided up by audience, so that each list can represent content for a single segment, and another list can represent your All Audiences segment.
In Agility, this is done by creating a single Content Model and then creating multiple shared Content Lists based on that model.
Now, your content team can work on a smaller subset of content to make it easier to find, edit and create new content.
Modelling Design-Specific Content

When we refer to content that is meant for use within your design system. Think of something like a Hero image with text and a call-to-action – often that will be represented by a component on a web page with a very specific design. While you could model this content in a reusable way, we often think of it differently from things like lists of products or articles.
If we keep the idea of a Hero component, often we think of that component as having a few “fields” to represent its content: a title, image, description, and a call-to-action link. If we want to deliver personalized versions of that content on the Hero component, now we have to provide a way for our editors to create and manage those.
With Agility, we can model the content for a given component using a Page Module. Instead of just adding the content as fields onto that module, we will be adding a special kind of Linked Content Field that allows a list to be created just for this Module.
Using Nested Linked Content

A Nested Linked Content field (also referred to as child content) will allow you to create multiple versions of the content for this component – segmented by the audiences that we defined earlier.
Before creating the nested linked content field, though, we have to step back and create a model to represent that list. For a Hero module/component, we might want to call the model a Hero Item. Include the fields that the Hero component needs, as well as the linked content field that references one or more of our Audiences from the shared list. This is exactly the same as we set up when built our reusable list earlier.
Once that content model is in place, let’s go ahead and create the Hero module itself. It will only need to consist of a single Linked Content field of nested. Make sure you choose to show the embedded grid of content in the render options.
Now, when that Hero module is added to a page, the editor will be able to create all the versions of content needed for each audience type, and another version for “All Audiences.”
Personalized Content at Scale
Creating personalized content models requires us to segment our content based on the audiences that we want to target our content towards. I recommend choosing a few high-level audiences and then following the guides above for reusable models and design-specific component modules.
Your editors are going to be creating many more permutations of each content model that has personalization enabled on it, but if you also provide an “All Audiences” version as a fallback, they can start with that version alone, knowing that as more versions of each content are created, they will be targeting properly.
With this guide, we’ve been focusing only on how to create content that is segmented by audience.
Personalization as a whole requires us now to be able to:
- Identify a user as part of a given segment
- Deliver the correct content to them
- Analyze the user’s engagement with that content



