According to Gartner, digital commerce platforms are the core technology that enables customers to purchase goods and services through an interactive and self-service experience. The platform provides necessary information for customers to make their buy decisions and uses rules and data to present fully-priced payment orders.
For the record, digital e-commerce platforms, otherwise known as e-commerce websites, have become very popular, and their recent popularity attested to BigCommerce's prediction some years ago.
According to BigCommerce's History of E-commerce, customers will soon expect to be able to "research, browse, shop, and purchase seamlessly between different devices and on different platforms (like a standalone website on Amazon presence, etc.)."
Today, e-commerce websites help fill the gap between businesses and their customers. E-commerce websites ensure customers enjoy convenience and comfort while transacting with businesses. In addition, they serve as the answers to customers' questions, which companies in the past could not answer due to the absence of eCommerce websites.
To fully grasp this article's aim, let's look at the definition of an e-commerce website and some key elements of an e-commerce website.
What Is An E-commerce Website?
The concept of 'E-commerce websites' is a virtual imitation of a traditional physical retail store. They are digital platforms created to function as a conventional marketplace. These are platforms where businesses and customers carry out transactions. Customers can pick products, check their details, and order them on these platforms.
It allows companies to keep a tab on the activities of their customers; the absolute difference between e-commerce and physical commerce is the absence of physical engagement as found in physical commerce.
The range of e-commerce websites is broad. We have the following types:
Business-to-consumer (B2C)
Business-to-business (B2B)
Business-to-administration (B2A)
Consumer-to-consumer (C2C)
Consumer-to-business (C2B)
E-commerce websites are online mediums where online transactions take place. Goods and services get transferred over the internet from seller to buyer. Before the recent development, e-commerce was carried out via emails and phone calls. It is different because a single website ensures all transactions are permissible.
As long as it is possible to obtain a service or an item from the site, it is an e-commerce website. Some people refer to them as online shopping websites in today's parlance.
Also, many people in the past were doubtful about e-commerce websites. It was understandable that people had little trust in the whole thing because early e-commerce websites were vulnerable to cybercrimes.
The rise of cybercrime and other issues drew better solutions from developers. Today, e-commerce websites are safer and better because of these incorporated solutions. However, developers still work tirelessly to ensure a better customer experience on e-commerce platforms.
So better and newer features are added to improve the users' experience. These features get developed through various tools, so that we will look at Jamstack and Next.Js in the following paragraphs.
What Is Jamstack?
Jamstack, otherwise, refers to a modern web development architecture. As a modern web development architecture, it depends on JavaScript, APIs, and Markup (JAM).
The function of Jamstack is all about creating websites and building apps differently. It is a better substitute for the old ways of creating e-commerce websites.
For instance, traditional CMS or site builders were used to design and build sites. As a better alternative, Jamstack separates the code (JavaScript), the site's content (Markup), and the site's infrastructure (APIs). Jamstack has a deconcentrated architecture, demonstrating a clear distinction between client-side and server-side. It helps to minimize the number of requests processed to a server.
This implies that tasks are shoved away from the server to the client. Using Jamstack to build and make apps and websites makes it easier to answer requests quickly.
With Jamtsack, websites are built with highly related content, code, and design. Jamstack depends on the database and a server. It is why websites made with Jamstack are fast and responsive to requests.
Furthermore, the decoupling enabled by Jamstack implies that the websites are devoid of security loopholes. In short, Jamstack is the development architecture for modern websites.
What is Next. Js?
According to Joel Varty of Agility CMS, Next.Js builds on top of React to provide an even simpler development experience. The Javascript framework has a gentle learning curve, making it simple to implement even for novice JS developers. In a webinar where Joel Varty shows how you can launch your Next. JS e-commerce websites. The webinar is available here.
With just a few clicks, Next. Js developers can clone, deploy and fully customize their store, managed with Agility CMS. Next. JS is a React framework that controls the configuration and tooling necessary for React.
It provides the building blocks from which web applications and sites can be easily created. Next.js creates optimization, extra features, and structure for each application.
Next. JS helps developers to create dynamic, credible, and reactive web applications. It provides image optimization, internationalization, optimization for production from the start, E-commerce platform integration, and many more.
Next. Js integrates with powerful e-commerce backends such as Shopify and BigCommerce. It is an all-in-one React starter kit built and maintained by the team at Varcel for creating high-performing e-commerce sites.
Why use Next. js as an eCommerce static site generator?
Next.js profers incredible characters that go hand-in-hand with an e-commerce project's requirements. These features are why developers need to use Next.js as an e-commerce website generator.
They include image optimization for flawless product discovery and search; in-built algorithms to ensure your site's performance optimization, live collaboration; and many others.
Next.Js is the perfect e-commerce website generator because it is straightforward to grasp. It is free of complexities when developing applications. Let's take a look at some of the features and why they make Next.Js the perfect e-commerce website generator:
- Next.js Live: Next.js provides a live URL for websites. This live URL allows you to edit, draw, and transfer code within the browser.
- Image optimization: Website conversions are determined by the pace at which a page loads. The faster it is, the bigger the conversion rate. This is where Next.JS comes in as the best fit as an e-commerce site generator. Through its Automatic Image Optimization, pages get optimized easily on demand.
- Internationalization: For an e-commerce website to be relevant to a global audience, it must have many languages. Next.js is the perfect e-commerce website generator because of its internal internationalization algorithm. As a developer or owner of an e-commerce website, your website can offer different languages.
Steps To Use Next.Js To Build E-commerce Website
Joel Varty, through the unveils through well-detailed steps how to use Next.Js to build e-commerce websites with the help of Agility CMS.
Let's take a look at the steps demonstrated in the webinar right here:
First, go to the AgilityCMS.com website
Proceed to the Resources column, then click on the column: starter.
You'll find a package titled commerce with Next.js- click on the right-hand arrow beneath the column: Commerce with Next.js.

Click on create an Agility account —if you do not have an account, proceed to create one.
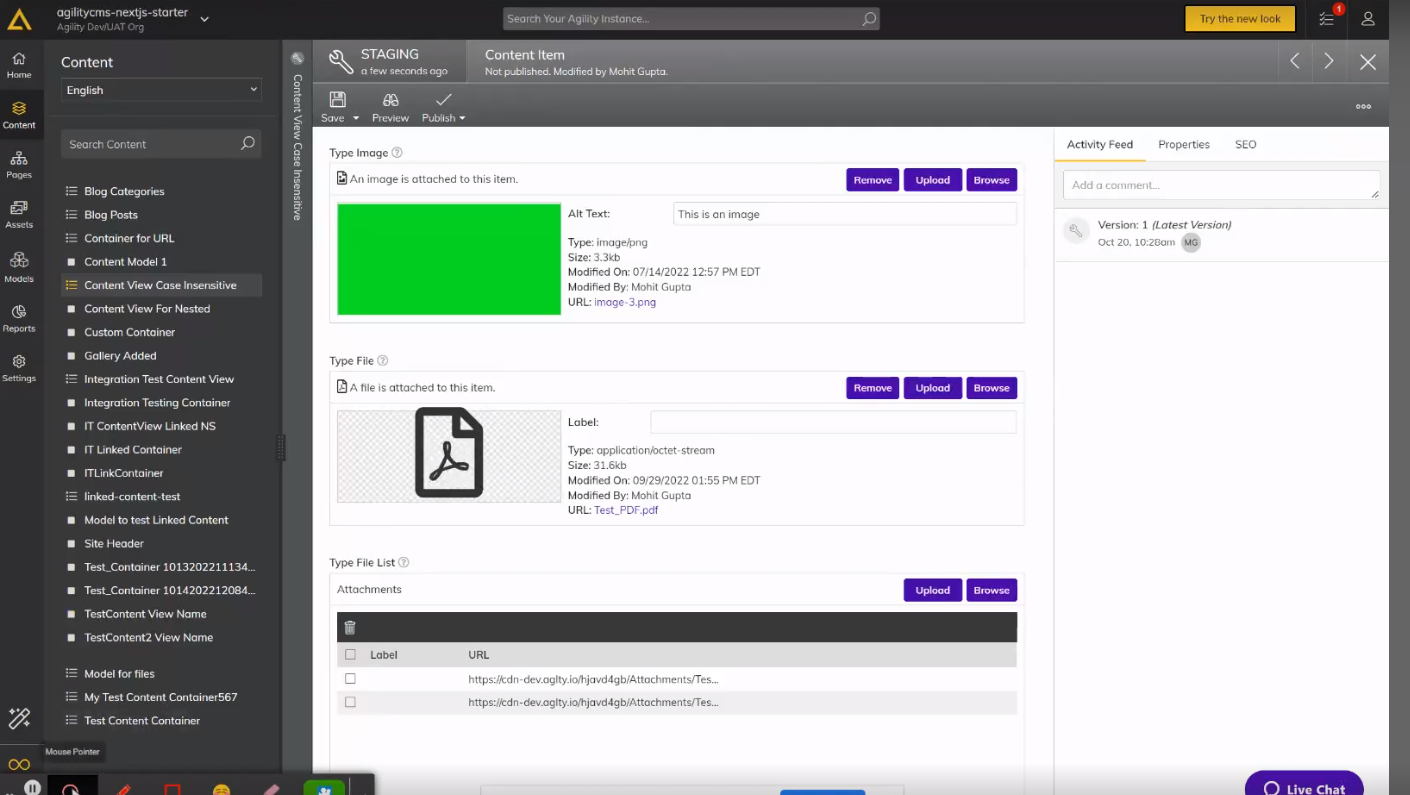
When you're working with APIs, you will have things that are not entirely created yet- at this stage; we are not connecting to an ecommerce systems. What you will currently see is Agility CMS' page map. You can add more content, posts, and pages here later.
The pages you see are what's different with Agility CMS. It allows you to put modules on each page! They tied directly to React components.
To deploy, go to settings in Agility CMS, then click on sitemaps.

Go to setup deployment.

Create a Git Repository- we will deploy to Vercel today.

Select the column: Github

Add the integration into Agility CMS by clicking on Add.

Jump back to your home (on Vercel) and go to integration

Browse Marketplace in Vercel, and add Shopify integration directly.

Then select the project to add to it
(If you do not have a Shopify account, a column will pop up showing you to create one. But if you have, click on connect with Shopify store ). Paste your Shopify store URL and join (This pulls in the environment variables you need).
(To check if it works, click on setting and go to the environment variables)
- Go to deployment — click redeploy
- Click visit
- Jump in and look at your products/ you can add a new product
- Jump into vercel— look at the Shopify store— view Git Repository
- Check the code
- Then copy it
- Go to the window and run the code (it pulls down under your logo machine)
- Enter into the folder: the code.
- Then, your project will pop up
- Create an .env file
- Run Local host:3000
(To change and edit the position of a product)
- Click on feature product marginal on your home page
- Go to setting
- Then click on UI extension.
Wrap Up
As developers and e-commerce business owners, considering Next.js is the right upgrade for your e-commerce website. For more practical solutions and help, kindly visit the Agility CMS blog.