What Is An API Exactly?

Like we mentioned earlier, API is an acronym for Application Programming Interface. But that in itself doesn't say much.
So, let's break down the name:
You probably already know that an application is a program designed for a specific task.
Well, a Javascript API allows your application to interact with an external service using simple commands. The interface is the place where all the components interact.
In a nutshell, an API enables developers to add specific features to their applications and significantly speed up the development process.
Think of APIs like the menu in a restaurant. The menu provides a list of dishes you can order and their description. When you order an item from that menu, the restaurant knows that dish and serves it to you. You might not know how the restaurant prepares that dish, but that doesn't matter as long as it's tasty.
An API, like a restaurant, lists several operations that developers can use, along with a description of what they do. Even if developers don't know how the API operates, they get the end result they were looking for.
While the restaurant metaphor might not be the best, it works pretty well because just like going to a restaurant, APIs save you all that "cooking" time you need to develop a software product and serve you a consistent product across apps and platforms.
Now, let's jump right into some examples!
API Examples and Use Cases
Let's use one of the most visible examples of APIs out there: the "Pay with X" interface.
When you buy something at an e-commerce store, you receive a set of options you can choose from to pay for your product. That's a Javascript API at work.
The "Pay with X" feature is built with APIs to make sure that the end application (the e-commerce store) can do what it needs to without exposing your data.
When you click on the button, the application sends an "order" request to PayPal or Visa's API, specifying the amount owed and other relevant information. Then, once they've authenticated that info, the purchase is confirmed, and the API sends a confirmation of payment back to the application.
What are SDKs?

Just like we told you above, SDK stands for Software Development Kit.
It’s a set of software tools and programs used by developers to create applications for specific platforms.
If we break down SDK into its components, we can see it's a set of downloadable tools developers use to build applications for specific operating systems such as Windows, iOS, or Android.
Generally, an SDK is comprised of everything you need to create a specific module within an app, including libraries, tools, sample code, documentation, and even APIs.
SDKs typically include in their architecture an integrated development environment (IDE) that serves as the central interface for programming. IDEs include a program window for writing source code, a debugger, and a visual editor that enables developers to create and edit the programs's graphical user interface (GUI).
SDKs add functionalities to your apps, allowing you to build the standard components of your app faster and easier without having to reinvent the wheel.
Usually, software development kits are used for simple functions like logging in, location services, and mobile payments. Still, they can be used for sophisticated app features like adding virtual and augmented reality to your apps.
SDK Examples and Use Cases
If an API is a set of building blocks that enable developers to create something, an SDK is a workshop full of tools that facilitates the creation of apps far outside the scope of what an API would allow.
When you think of SDKs, it's always a good analogy to think of them as a premade brownie mix.
A brownie mix gives you the main ingredients you need to prepare the brownie. Everything is already measured out; you just need to add one or two additional ingredients before you bake and serve.
Think, for example, of Facebook's SDK. Unlike APIs that enable developers to connect apps, Facebook's SDK is designed for the creation of these applications. It gives users the ingredients in already measured portions, and they only have to add a few elements by themselves to bake a delicious software product.
While APIs call existing sources and functions to present action, the SDK first defines those sources and functions. Using the restaurant analogy, the SDK represents the ingredients and recipe the cook can use to prepare that dish you see on the menu.
Why People Think SDKs and APIs are the Same

The debate of APIs vs. SDKs and their similarities and differences is, as we mentioned earlier, one of the most common confusions for developers, marketers, and users alike.
The truth is that there are reasons for the confusion, which is why we're here to dispel it.
|
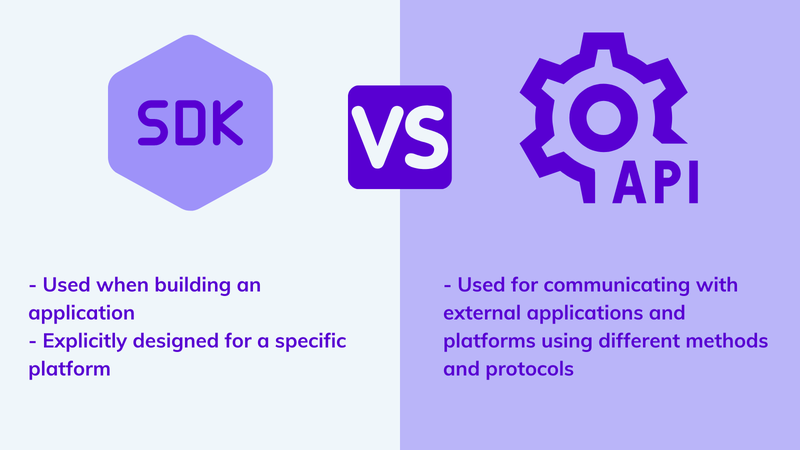
Developers always use SDKs when building an application. Also, SDKs are explicitly designed for a specific platform (iOS, Android, Facebook, Azure).
|
On the other hand, APIs are used for communicating with external applications and platforms using different methods and protocols.
|
But more importantly, keep in mind that you don't have to choose between one or the other and that there is no "API vs. SDK."
There are instances in which you may decide to build an API or use a provided one, and others where you may use a provided SDK that includes one or multiple APIs.
Simply put, the answer is no; you do not have to choose between an SDK and an API.
For instance, when it comes to web development, you need to identify which features you want to implement into your application or website and then determine which RESTful APIs you need to use to make those features come to life.
Once you've decided that, you need to determine if you want to use a company's provided SDK, which includes the Javascript APIs that go along with the other tools you need, such as documentation and code samples.
We know this might sound overwhelming, but trust us, it's always better to know where you want to start and have the tools at your fingertips than to be clueless of what to do. This will also help you understand the pros and cons of using certain APIs or using an SDK.
As a rule of thumb, when creating your software or application, always remember:
- SDKs usually contain APIs, but APIs don't contain SDKs
- SDKs enable developers to create apps and work as the building blocks for your software
- APIs enable certain functions of applications within the parameters of the SDK with which they're bundled
Agility CMS: Providing Support for APIs & SDKs

Agility CMS gives you the option of added functionality thanks to the suite of API and SDKs at your disposal. The Content API and accompanying SDKs add the benefits of Page Management and Content Relationships.
These two features make it easier for your content editors to edit pages and content structures without needing to rely on your developers.
Other SDKs include an advanced ASP.NET SDK for WebForms, MVC and .Net Core as well as a full Javascript SDK. With Agility CMS, your team has access to APIs and SDKs that can help drive innovation and digital transformation at scale.
About Agility CMS's Content Fetch API
The Content Fetch API is a REST API endpoint for all of your Content and Pages in your Agility CMS instance. It is hosted and maintained by Agility and does not require any setup or other web hosts.
You can get started with the Content Fetch API for Free (forever) today.
Benefits
-
Freedom - You can use any programming language or framework to get content from Agility CMS
-
It's fast! - API requests never hit your content database, won't affect your CMS users, and can handle millions of requests
-
More stable - API requests are handled by a global CDN using Stackpath
-
Write less, and better performant code - this API will auto-resolve linked content dependencies so you don't have to make multiple API calls to get/sort the content you need
-
It's flexible - Just want to use Shared Content to manage structured content? Sure, go ahead. Want a more dynamic approach using Pages? You can do that too.
-
Reduced complexity - You don't need to be a full-stack developer to integrate with our CMS.
Methods
-
Get Content Item - Gets the details of a content item by their Content ID.
-
Get Content List - Gets a list of content items by Reference Name.
-
Get Page - Gets the details of a page including its content zones, each module (and its properties).
-
Get Sitemap Flat - Gets the sitemap, returned in a flat list, where the dictionary key is the page path- ideal for implementing page routing.
-
Get Sitemap Nested - Gets the sitemap as an array in a nested format, ideal for generating menus.
Specifications
-
Open API standard using Swagger
-
All requests are GET methods
-
All responses are returned as JSON
Use Cases
-
You prefer a Headless CMS architecture
-
You have multiple platforms such as a website, iOS and/or Android app and want a single source of content
-
You want to build a website using a static site generator such as Gatsby JS
-
You need to consume content on-demand from a CMS
-
You have a tech stack that contains different programming languages and frameworks and you need a platform-agnostic approach to consuming content from a CMS
-
You have an existing site that you want to power some content from a CMS without having to re-write the whole site
In conclusion
Imagine the possibilities, you can integrate and create data flows with Agility CMS in any way you want!
Here are some ideas:
- Create a powerful marketing report dashboard
- Push Ecommerce Orders into a warehouse system
- Create a killer website that can grow with your company with no down time, speed or data loss
- Develop a catchy mobile app
- Integrate with your marketing analytics tools
- Input and get data automatically from your CRM, like Salesforce
- Update your social media channels automatically
- Integrate with your POS system
Create an online system to sell tickets