What is a Headless CMS?
The idea of Headless CMS has prompted companies to reconsider their current tech stack capabilities, but what is this tool, and how does it differentiate from systems that existed before it?

In its simplest form, a headless CMS is a content repository that can deliver content to any front-end or device via APIs.
If you want to display your content on a web page, a native mobile app, or in digital format, a headless CMS doesn't restrict you as a traditional CMS might.
While Traditional Content Management System (CMS) Architecture serves small businesses well and still dominates the market, they present significant limitations, including:
- Scalability: Growing your business and improving workflows will be significantly hindered by reliance on developers and technical glitches
- Support: These open-source systems have a great community but lack the technical resources you need to grow an enterprise company
- Security: Traditional CMS puts your company and customers at risk- they lack the infrastructure to keep your digital content Secure
- Speed: These outdated systems are notoriously slow and hinder your ability to rank content
A Headless CMS Definition & Explanation
A headless CMS is decoupled from the presentation layer, or front-end, referred to as the "head."
The backend is the content management system, known as the "body."
When you separate your "body" from its presentation layer, "head," it becomes a headless CMS.
A headless CMS doesn't generate any front-end code, which is why it is referred to as "Content-as-a-Service" (CaaS).
In a broader sense, a headless CMS facilitates an omnichannel experience for improved content delivery:
- An omnichannel experience provides customers an integrated and aligned approach to marketing, customer service, and sales.
- Customers who interact with a brand through one digital medium, such as via a mobile device, want the same experience on other devices.
- Headless CMSs provide the backend necessary for omnichannel content management.
Is a Headless CMS just an API?
Although an API is a crucial part of a headless CMS architecture, a headless CMS is not just an API.
A headless CMS solely offers content management capability, leaving the presentation layer to be developed separately, unlike regular CMS platforms, which often include content management and presentation layers. Headless CMS use APIs to separate content management from presentation, allowing developers to build flexible front-end interfaces and distribute content seamlessly across various channels and devices.
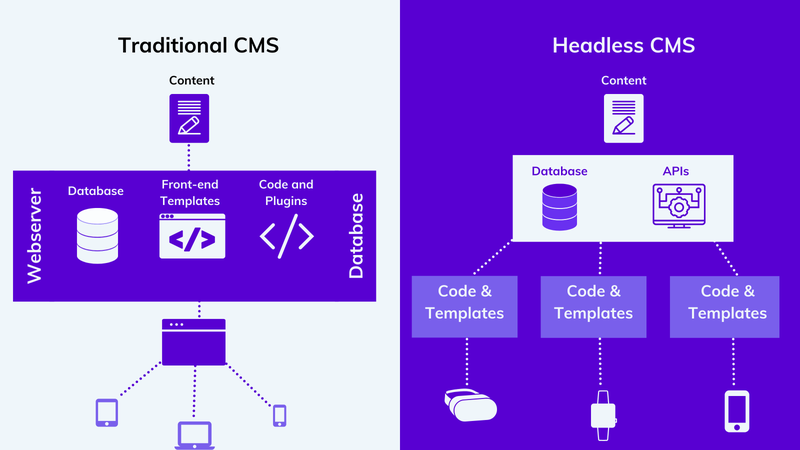
What is Headless vs Traditional Content Management System Architecture?

A traditional CMS (Content Management System) includes content administration and display layers, meaning the front and back end are tightly integrated and presented within the same system.
On the other hand, a headless CMS separates the content management and presentation layers, offering material via an API that can be consumed by any number of front-end applications, such as websites, mobile apps, smartwatches, chatbots, and so on. In headless CMS, content is independent of the delivery mechanism, allowing the material to be used and shown on any device or platform without needing a dedicated presentation layer.
Headless CMS is currently favoured over traditional CMS because it allows for greater flexibility and freedom in developing customized experiences for various channels and devices. A corporation, for example, can utilize a Headless CMS to manage its product catalogue and then use the API to display the material on its website, mobile app, or social media channels, all while preserving data consistency across all platforms.
What is a Headless CMS Good For?
There are several benefits to using a headless CMS architecture. A headless CMS should be on your radar if you're looking for a solution that empowers marketers and frees up developers.
Faster Development, Faster Time-to-Market
A headless CMS is advantageous for time to market because of its decoupled frontend and backend development, enabling faster iterations and independent work. Content reusability across multiple platforms and flexibility in choosing frontend technologies also contribute to quicker deployment and a focus on user experience. The separation of content and presentation allows for efficient updates and scalability, making it an ideal choice for speeding up the development process and reducing the time to market for digital products and services.
Easy Integration
A headless CMS allows easy and secure integrations with your existing systems. A developer can code in any preferred language while allowing the other platform's programming language to integrate into the CMS. Not having a fixed structure to develop or code in allows your developers to build any code for any integration.
Better Content Architecture and Ease of Use
The ability to manage your headless content without worrying about its delivery (front-end) is a huge bonus.
Headless CMS' ease of use allows developers to build out your content infrastructure and interface for your front-end users without the complexities of it. Content editors can relate their structured content types differently, but the interface allows them to manage their headless content however they'd like.
With an API-first headless CMS, you can specify content types and fragments you want to push to the device or touchpoint, providing omnichannel readiness through any digital touchpoint and at any given time.
Greater Scalability
Architecting a content-first approach makes your system cleaner and more scalable and gives you complete control over how and where your content appears. You can host content anywhere, including static site generators (like using Gatsby JS, for example) and other multi-server environments.
Future-proofing is another significant benefit because you can easily integrate with new technology and innovations, especially when the industry changes as often as it is.
Since the backend and front end are separated, if the backend CMS platform has any performance issues or needs maintenance, it won't create any downtime to your website. In addition, other advantages include cloud scalability, higher security, performance, and low operating costs.
Security
A headless CMS reduces the attack surface and isolates potential vulnerabilities in the front end from the core CMS. The backend allows for centralized security management, consistent implementation of security measures, and easier application of updates. Each front end can implement independent security measures, and developers have the flexibility to choose the best security technologies for their specific project needs.
When should you use a Headless CMS?
There are various scenarios and use cases for Headless CMS, including, but not limited to:
- Native Mobile Apps
- Sites/apps that are based on Javascript or static site generators
- Facilitating a composable tech stack
Who Should Use Headless CMS?
Headless CMS is suitable for a wide range of businesses and organizations that need to manage and distribute content across multiple platforms and channels. Here are some examples of who should consider using a headless CMS:
-
Enterprises with complex digital ecosystems: Large organizations operating across multiple channels and platforms may find managing content across all channels challenging while maintaining consistency. A headless CMS can provide a central repository for managing and delivering content across multiple channels, improving consistency and efficiency.
-
Digital agencies: Digital agencies that create custom websites and applications for their clients can benefit from a headless CMS, providing greater flexibility and customization options.
-
IoT and connected device platforms: Headless CMS can also manage and deliver content to IoT devices and connected platforms, such as smart home devices, wearables, and digital signage.
- Content Strategists: A headless CMS can be used by content strategists to plan, generate, and distribute content across numerous channels and platforms. A headless CMS can give content strategists more control over content development and delivery and the capacity to repurpose and reuse material across numerous platforms effortlessly. Furthermore, a headless CMS allows content strategists to concentrate on developing high-quality content rather than worrying about technical aspects of content distribution.
The issue with Headless CMS
While Headless CMS has emerged as an enterprise tool, saving companies from the limitations of traditional architecture, it comes with its own set of challenges.
The most prominent issue is the hyper-focus on developers. Although developers need to be involved in setting up your CMS, relying on them for content updates is cumbersome, time-consuming and inefficient.
Ultimately, your website is a marketing asset, so why would you make it your developers' responsibility?
Why Content Strategists and Editors Should Manage Content in Your CMS
Content strategists create and implement a plan for developing and managing content that supports the goals and objectives of the organization. Conversely, editors evaluate and edit information to ensure accuracy, grammatical correctness, and readability.
By having content strategists and editors manage content in your CMS, you can ensure that your material is high-quality, consistent, and aligned with your brand's messaging. Content strategists and editors may communicate more effectively, streamline workflows, and increase content development and publication efficiency by organizing material in a CMS.
Finally, having experienced and professional content strategists and editors manage content in your CMS can help improve your content's overall quality and efficacy, leading to higher engagement and revenue.
An Example of Headless CMS that Addresses These Common Fall-backs:
With Agility CMS, developers and editors can work better together. Editors no longer rely heavily on developers to build pages with a custom layout. Developers and editors can work much better together than in a silo.
Non-developers especially find headless CMS to be helpful. Rather than requiring a developer to ensure content is displayed appropriately across channels, marketers, editors, and less technical personnel can create and manage content independently.
That saves time and allows developers to focus on code while the marketing and content team can focus on creating content pieces. Teams don't need to wait for each other to finish their tasks and can work simultaneously.
When your team members are happy, so are your customers. Improved workflows mean you can focus on what matters- building digital experiences that attract and retain your target audience.
Consumers are using more devices and channels than ever, and brands must meet them there to provide quality omnichannel experiences. Going headless, whether through a pure headless CMS or a decoupled CMS, is the simplest way to achieve that.
A content-first approach makes your content the focal point of your digital presence while your many front-ends and their frameworks can be evolved and expanded. It is the most logical way to ensure that your brand and its content can meet consumers wherever they view your content. Whether that's smart speakers, digital signage, VR headsets, or something else exciting- your branding and experience will be consistent.
Agility CMS: The Headless CMS for Enterprise Teams
Agility is the headless CMS designed to meet the specific needs of businesses seeking personalized, scalable, and future-proofed content management solutions.
Embracing an API-first approach and flexible architecture, Agility empowers your brand to create and distribute engaging content across multiple channels effortlessly. Our personalized white-glove service and commitment to solving unique challenges set us apart as the superior choice for enterprise-level businesses seeking composable solutions. Unlock your brand's voice and revolutionize your content management with Agility.
Categories
GuideGuide
Topics
Headless CMSHeadless CMSComposable DXPComposable DXPEnterprise Content ManagementEnterprise Content Management